Command module
The command module includes the view my collection module, the Extension command module and the ten official preset Category command modules (60+ modules in total, 500+ commands). The introduction of each module is as follows.
My collection
The current user's favorite commands make it easy to quickly find and select commands. In the command bar, you just need to right-click a command and click "add collection". For example, the "output debugging information" command added from the "basic commands" module.

Extension command
Assemble some functions implemented with Laiye Automation Creator into modules. If you want to reuse similar functions in the future, you don't need to rewrite them. Just use this module directly. Such modules can be added to the command area and reused as Extension commands.
A Extension command module can contain several commands, which can be used like the prefabricated parts in Laiye Automation Creator. It supports direct drag and drop in the visual view, and can also be displayed in a form close to natural language for easy understanding. At the same time, it also supports installation, update and uninstall.

Prefabricated command module
In the current Laiye RPA Creator 6.0 enterprise version, the preset command modules are mainly divided into 11 categories: command modules. 1. Basic commands 2. Mouse and keyboard 3. Interface operation 4. Intelligent document processing 5. Software automation 6. Data processing 7. File processing 8. System operation 9. Network 10. Laiye RPA Commander 11. The Hub
Go to Command manual For more details.
The commands for customizing the dialog box are as follows.
Custom Dialog
Customize the dialog box. You can customize the HTML form interface that meets the business requirements. At run time, the form data filled in by the user will be returned in JSON format. In the command area of Laiye Automation Creator, find "system operation", click expand to find "dialog box", and then click expand to find custom dialog box commands, including dialog box title, custom form, default value, timeout time (seconds), timeout auto click, interrupt timeout click and other attribute. Click the icon button on the right side of the custom form.

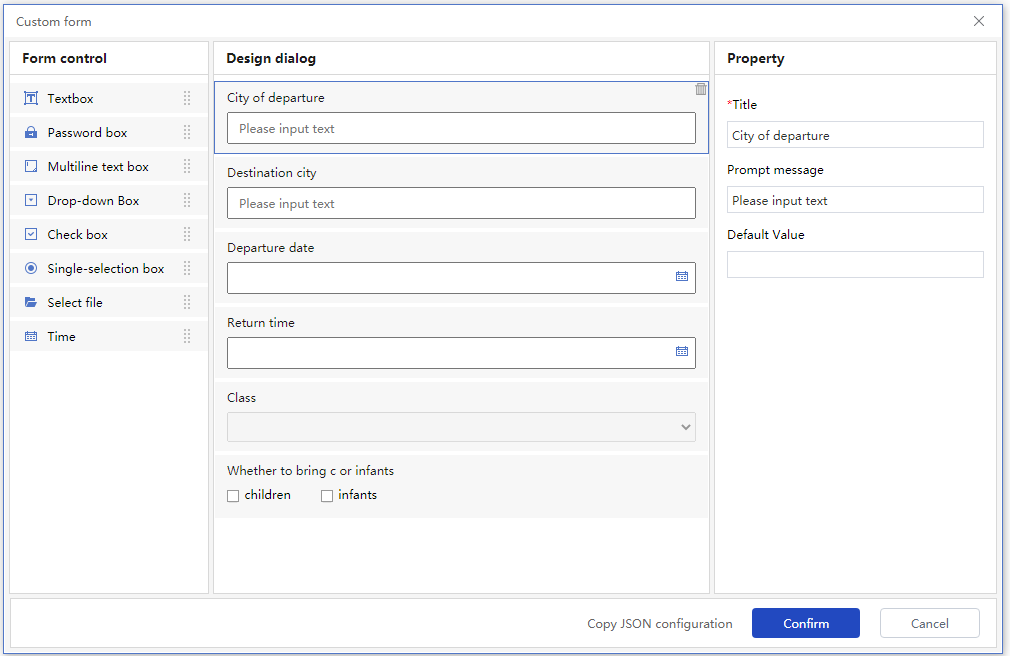
The edit page of the custom form is shown below.

On the left is the form control bar, in the middle is the dialog box design interface bar, and on the right is the form component attribute configuration bar. The main interaction mode is consistent with the Process editing interface. You can double-click or drag components to the design surface to generate design forms. Copying JSON configuration mainly copies the JSON result of the form configuration. Developers can set the default value of the form at runtime in the JSON result format in the "default value" of the attribute according to the JSON rules.