卡片库
本章节将讲解:什么是卡片和卡片库,以及如何在平台创建和使用卡片。
卡片和卡片库
在对话消息中,除了文本、图片等消息类型外,也可能需要机器人有更加丰富的回复,如不同渠道中支持的卡片组件:

预设卡片:平台提供的预置卡片。
自定义卡片:用户创建的卡片。包括用户直接在平台创建的卡片、用户导入平台的卡片。
预设卡片
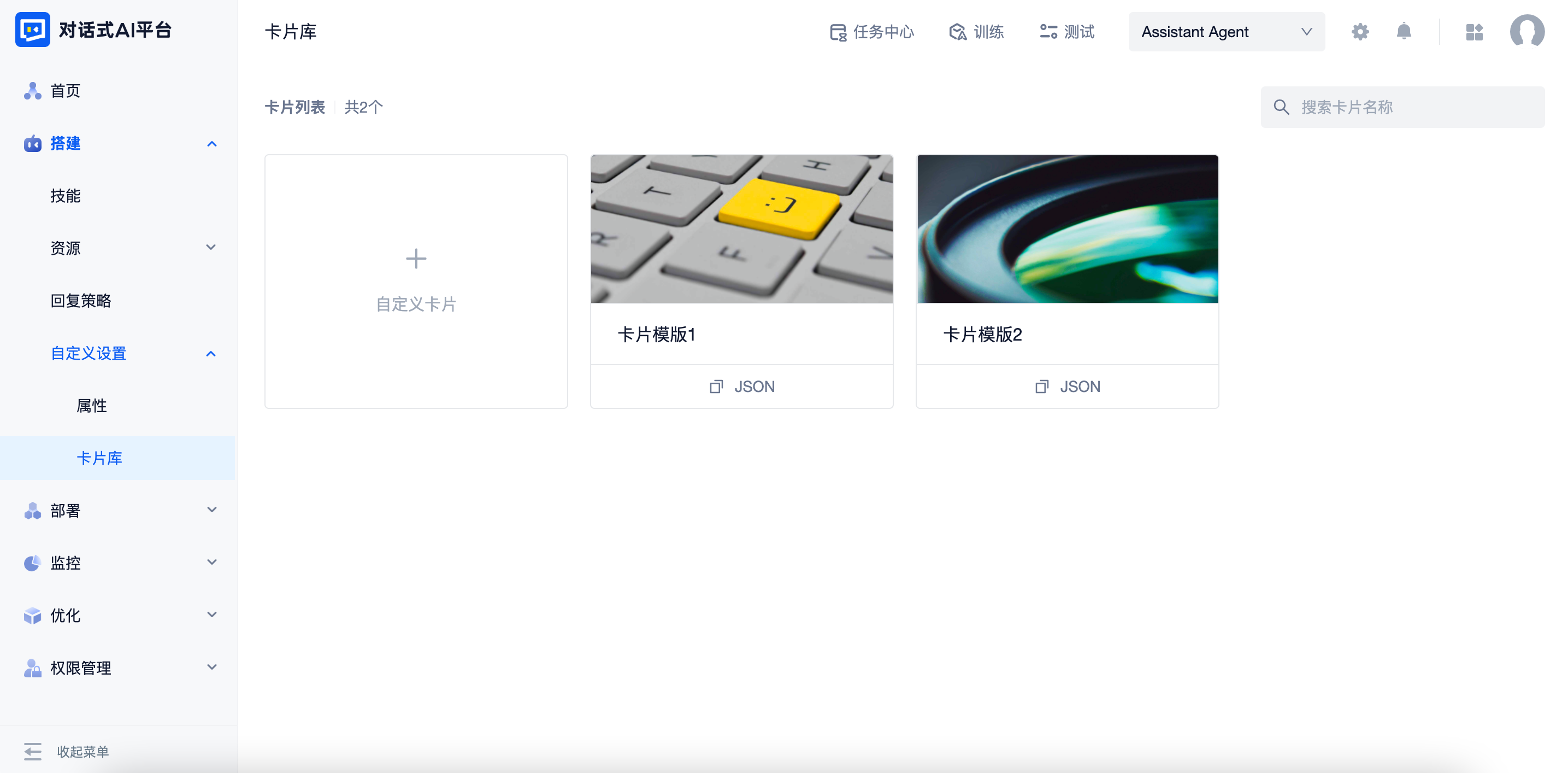
点击机器人菜单“搭建-自定义设置-卡片库”进入卡片管理页面,初始状态下仅有平台提供的预设卡片。展示项包括:封面图、名称、复制JSON按钮。

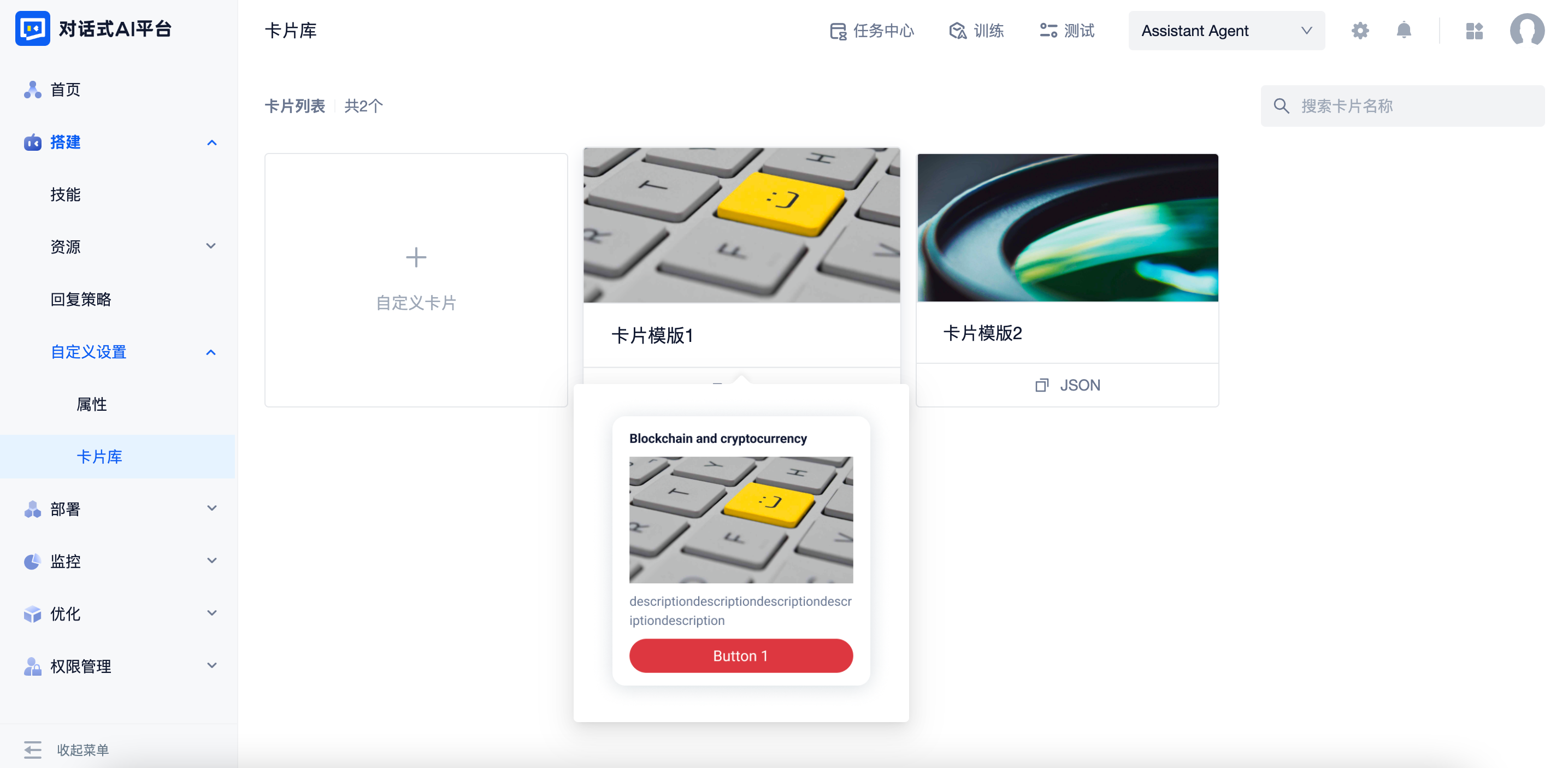
鼠标hover至卡片封面图或名称,可以预览卡片样式。

点击卡片封面图或名称查看卡片详情。展示项包括:卡片名称、JSON格式的卡片模版内容、卡片样式预览。点击对应的按钮可以复制JSON。

note
预设卡片不支持编辑或删除。
自定义卡片
新建卡片
点击“+自定义卡片”,在“新建”tab页输入卡片名称,并配置JSON格式的卡片模版内容。

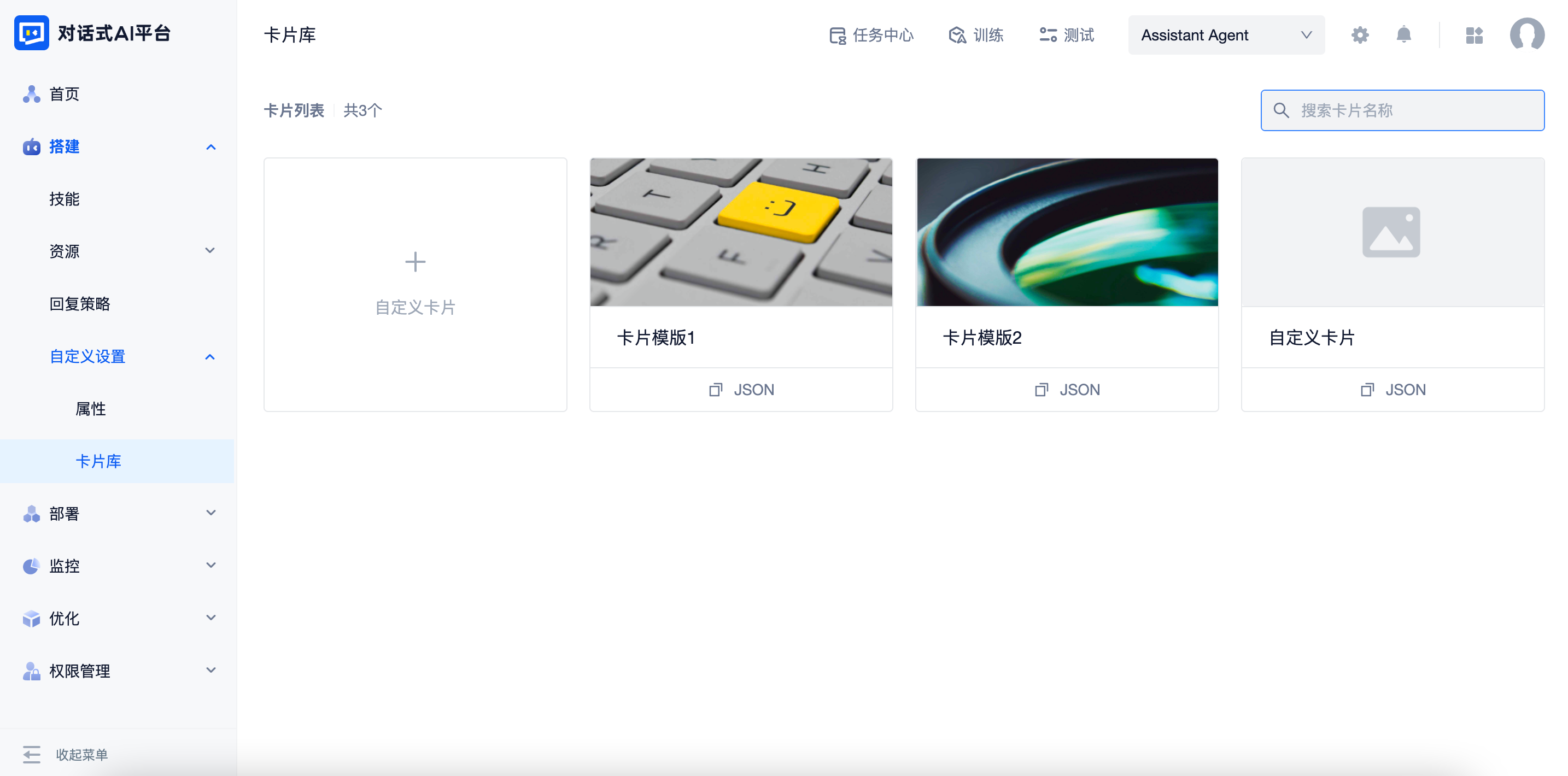
完成创建后,卡片将按照创建顺序由先到后地展示在预设卡片后。展示项包括:封面图、名称、复制JSON按钮。
- 直接在平台创建的卡片将使用默认图片作为封面图。
- 不支持hover封面图或名称预览样式。

tip
模版必须是JSON格式,建议在维护模版的时候,将“可以由训练师替换的内容”特殊标注出来,便于之后在对话答案中配置:
{
content: '卡片名称',
content: '卡片内容'
}
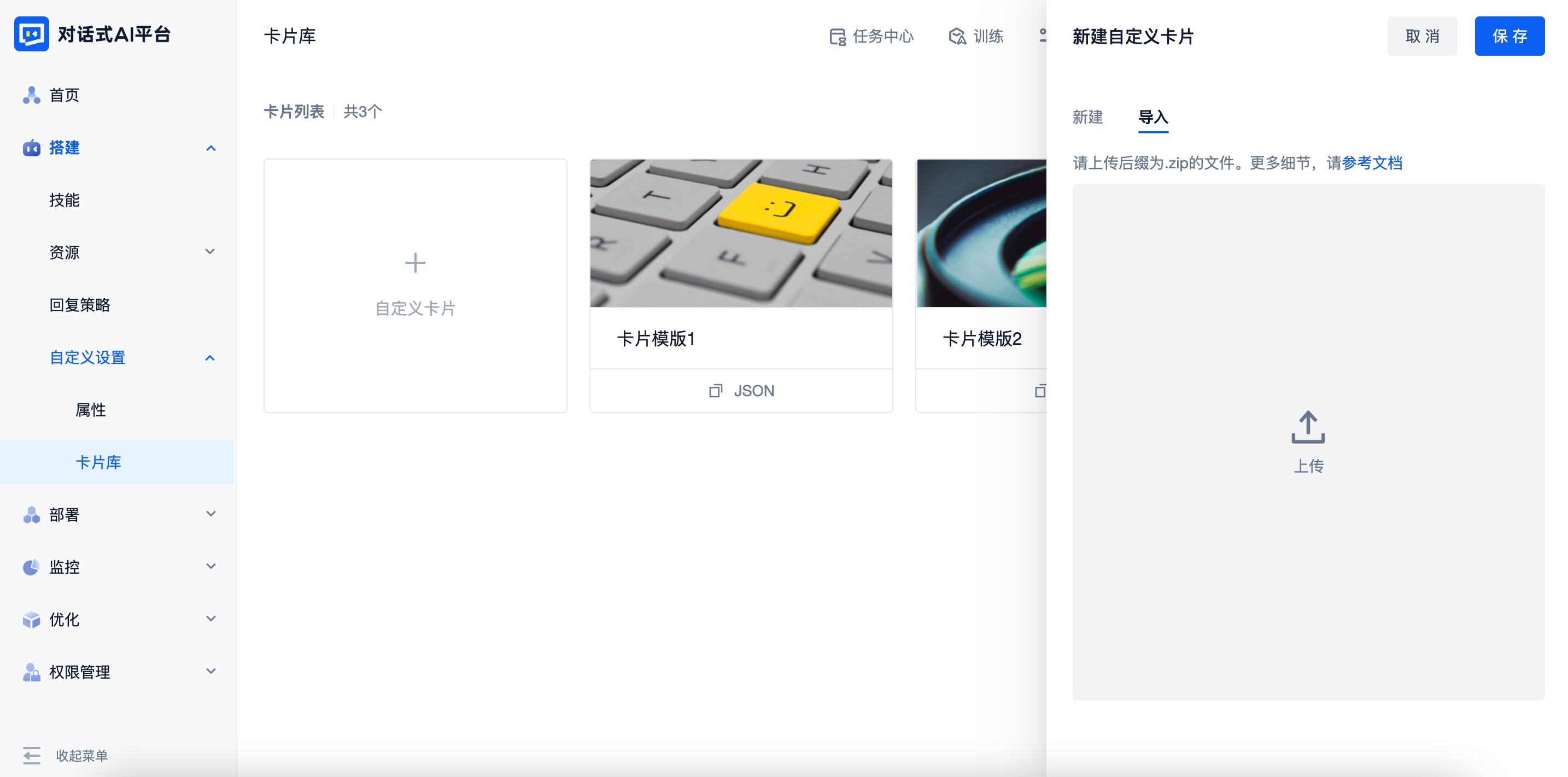
导入卡片
- 点击“+自定义卡片”,在“导入”tab页上传
.zip格式的文件(大小限制为50MB)。zip包的名称将作为卡片的默认名称,卡片名称支持修改。
caution
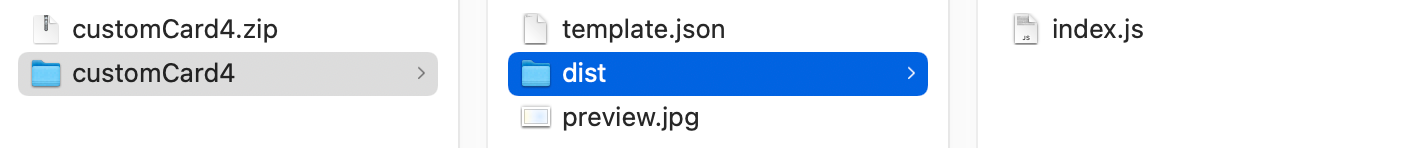
zip包中需要包含:

| 文件名称 | 文件类型 | 补充说明 |
|---|---|---|
| template | .json | JSON格式的卡片模版内容,即卡片组件需要接收的参数 |
| dist | 文件夹 | 文件夹中需包含index.js,即卡片组件资源,js文件需要默认导出组件并以library形式打包 |
| preview | 支持.jpg,.jpeg,.png,.svg,.bmp格式 | 卡片封面图(此文件为非必需项) |
请确保文件名称、类型与表格中的一致,否则将解析失败。
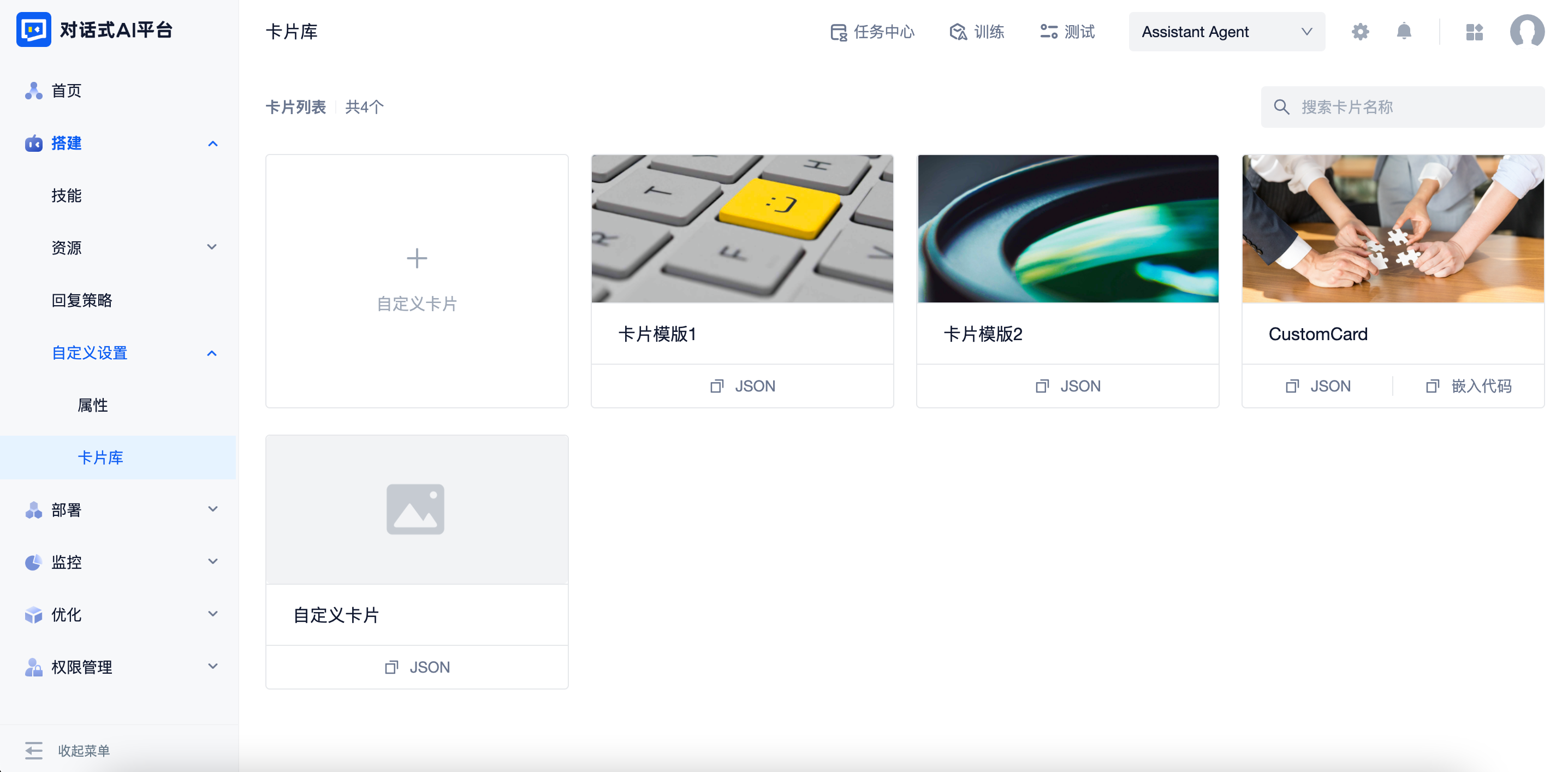
- 完成创建后,卡片将按照创建顺序由先到后地展示在预设卡片后。展示项包括:封面图、名称、复制JSON按钮、复制CODE按钮。
- 如果zip包中包含图片,则将使用该图片将作为卡片封面图。
- 如果zip包中不包含图片,则将使用默认图片作为卡片封面图。
- 不支持hover封面图或名称预览样式。

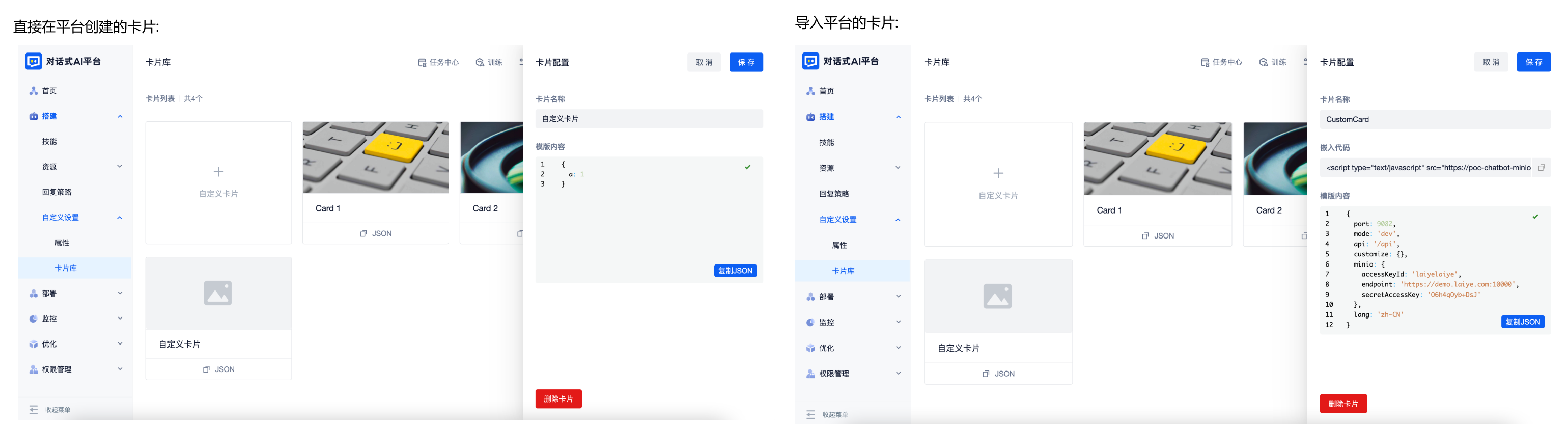
卡片详情和操作项
- 点击卡片封面图或名称查看卡片详情。展示项包括:
| 卡片类型 | 展示项名称 | 补充说明 |
|---|---|---|
| 直接在平台创建的卡片 | 1. 卡片名称 2. 模版内容 | 1. 卡片名称支持修改 2. 模版内容支持修改 |
| 导入平台的卡片 | 1. 卡片名称 2. 嵌入代码 3. 模版内容 | 1. 卡片名称支持修改 2. 点击对应按钮可以复制卡片嵌入代码或JSON |

- 点击“删除卡片”按钮删除卡片。
note
删除卡片后,技能中配置的卡片答案将依旧可以使用。
通过卡片配置答案
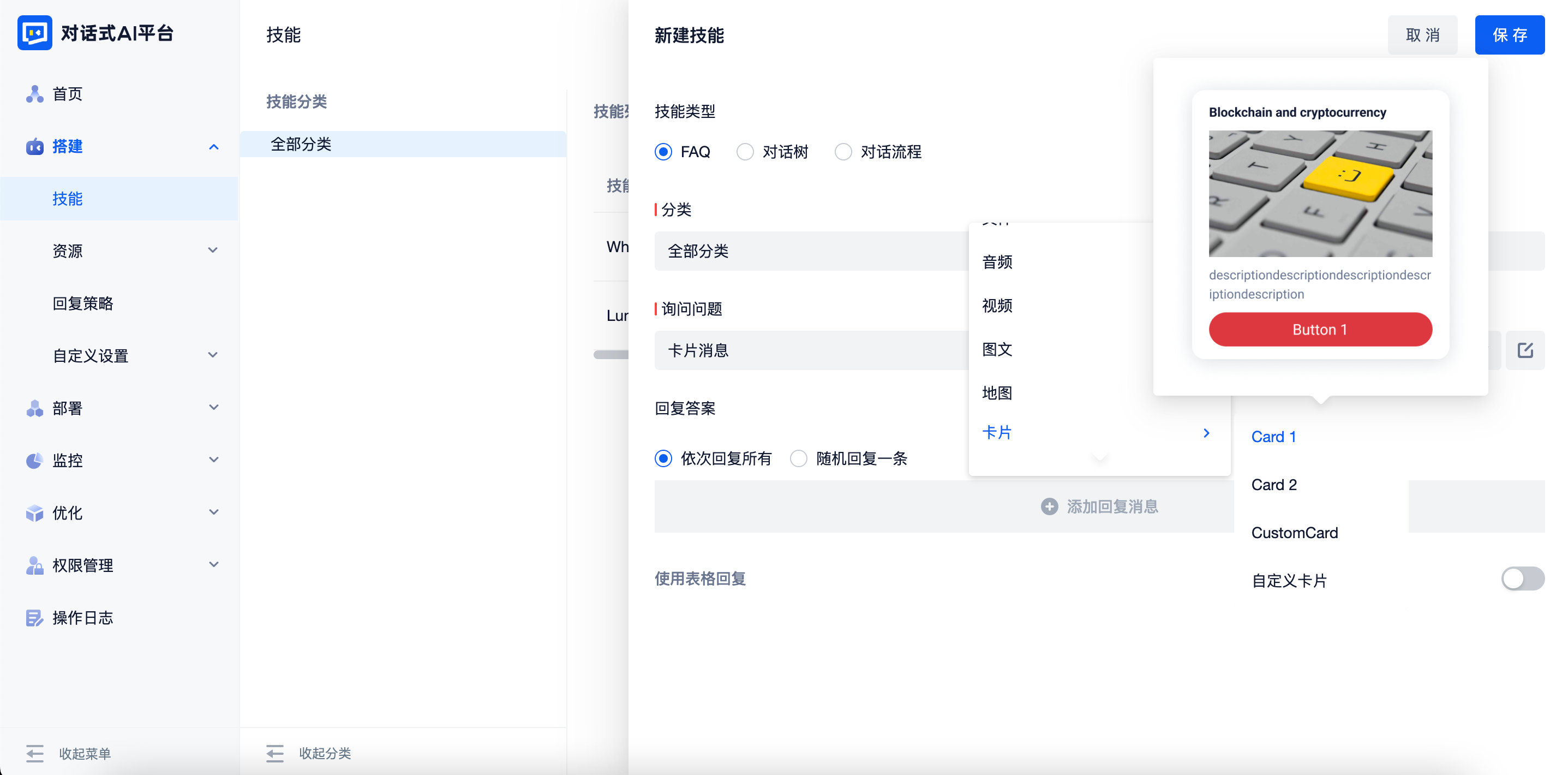
在技能配置页点击“+添加回复消息”,“卡片”类型中会列出卡片库中的所有卡片。对于预设卡片,鼠标hover至卡片名称可以预览卡片样式。

通过预设卡片配置答案
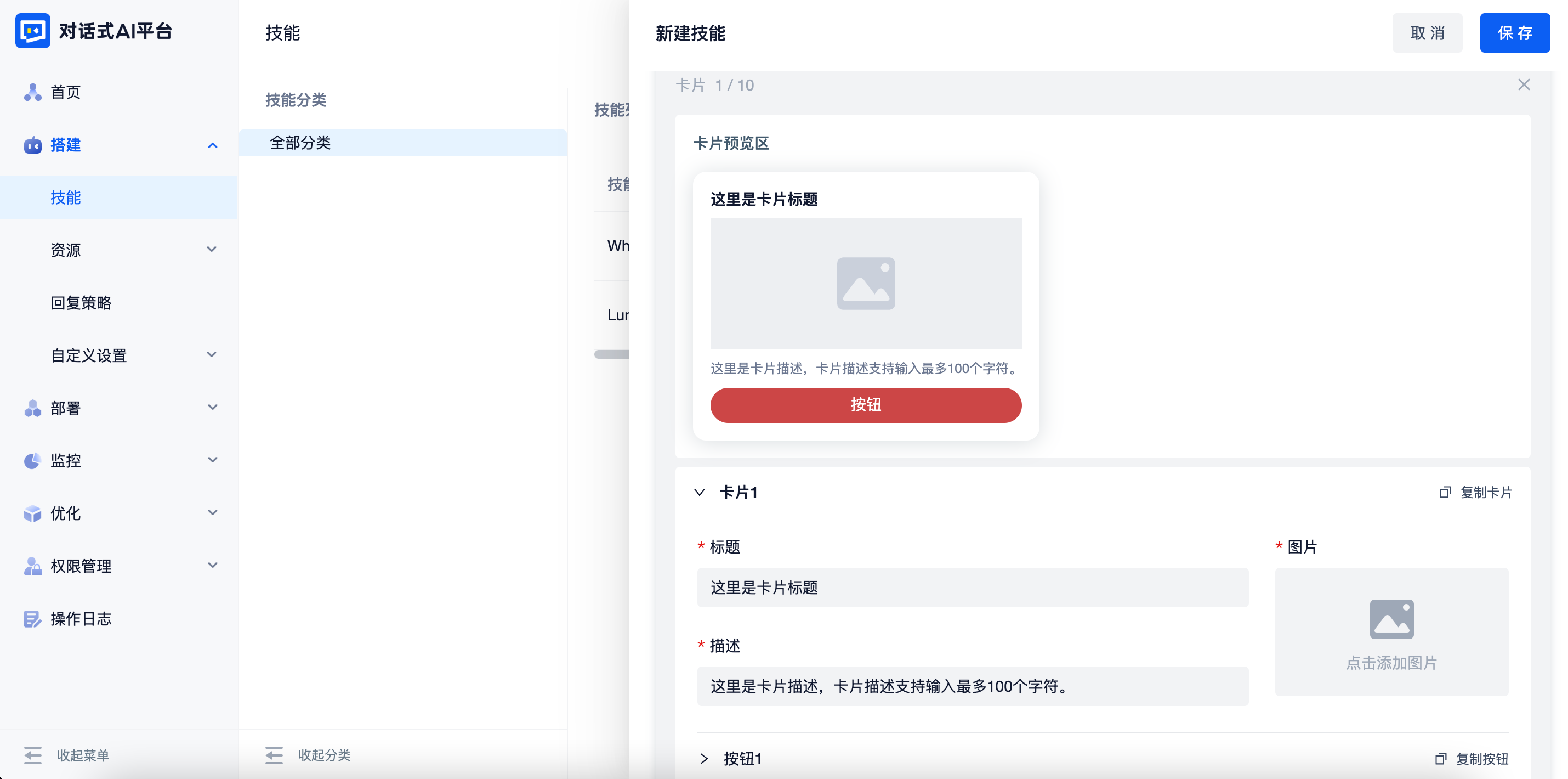
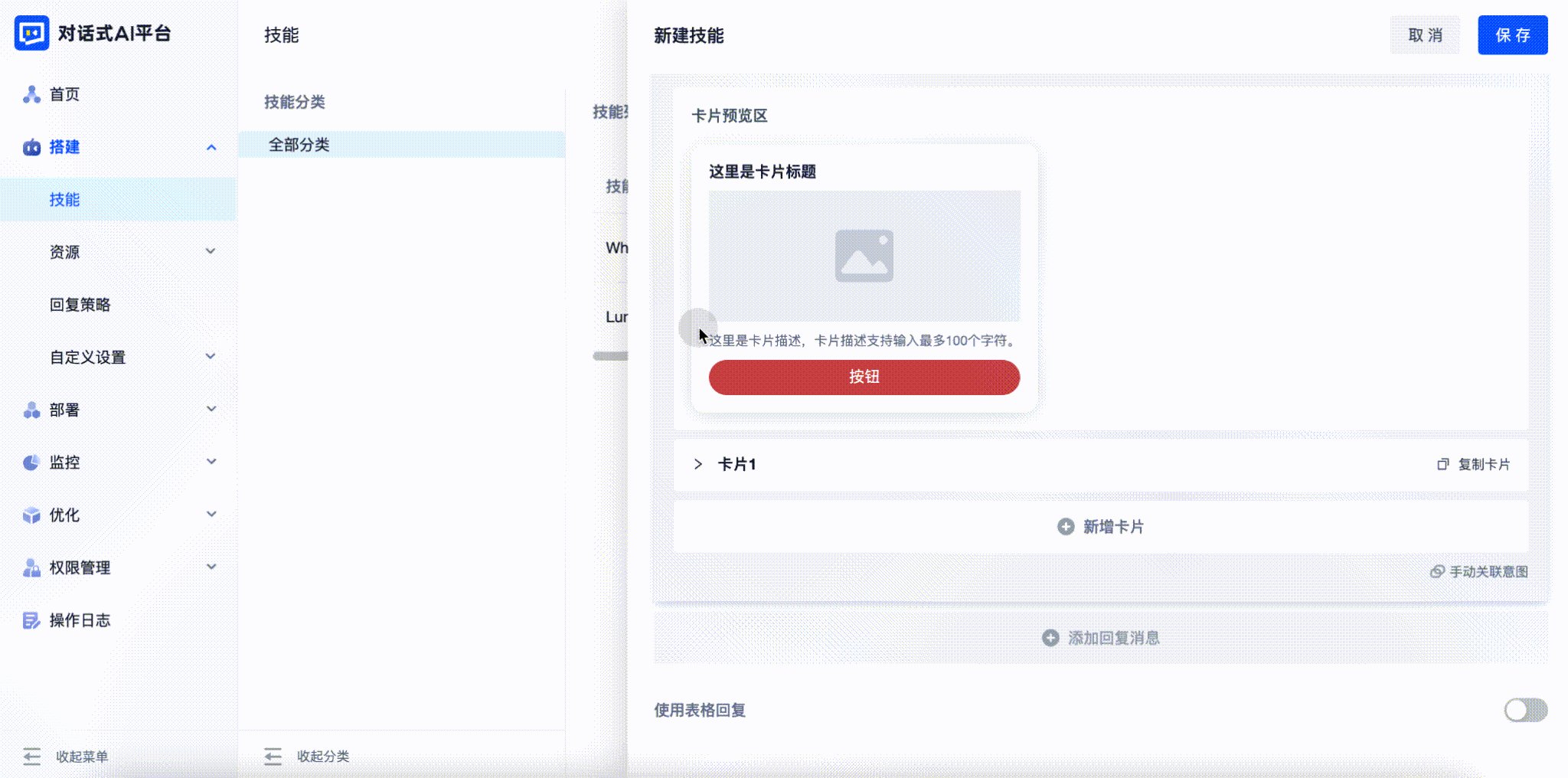
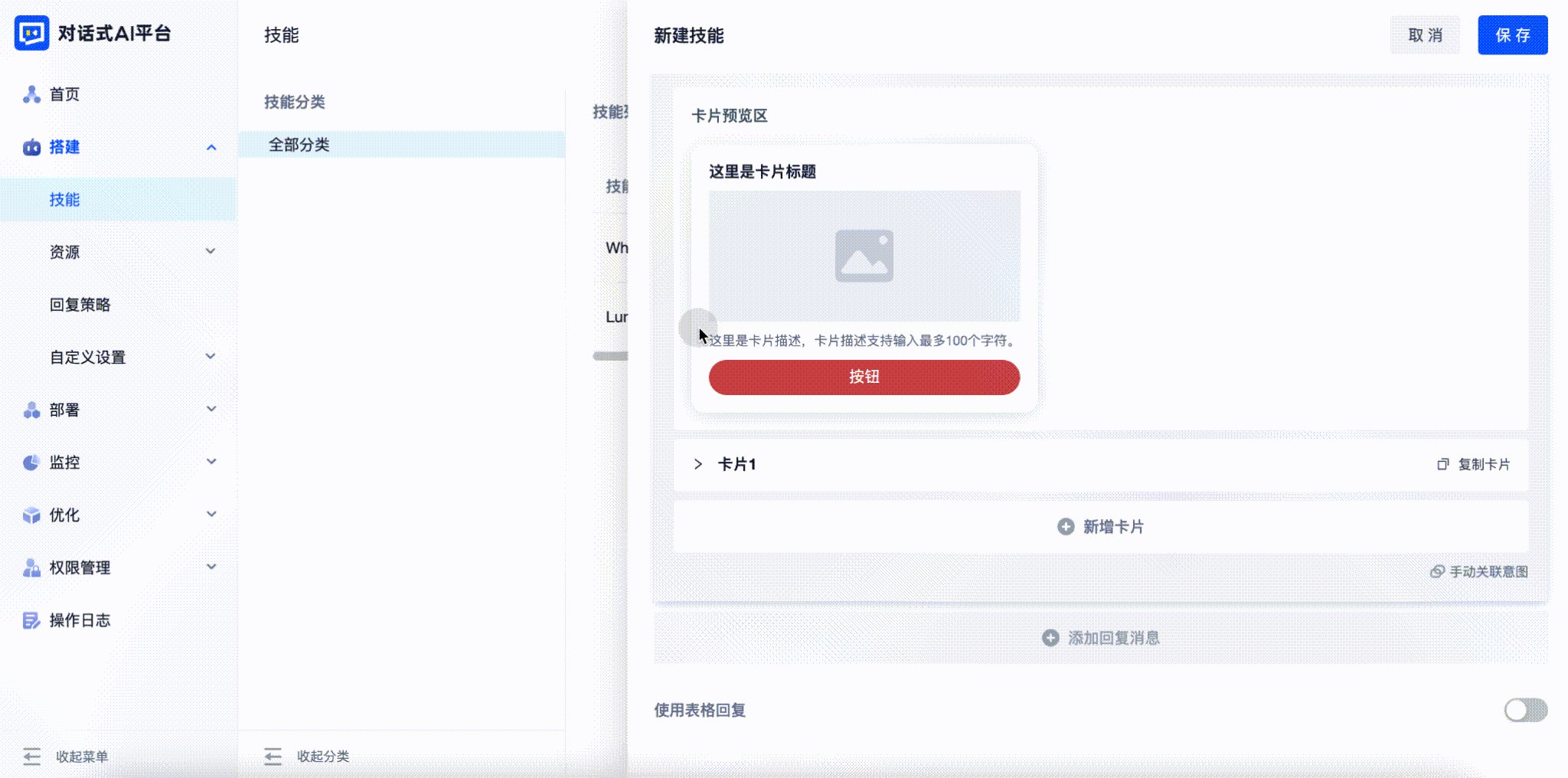
预设卡片支持可视化配置。

配置区操作项说明:
| 按钮名称 | 补充说明 |
|---|---|
| 复制卡片 | - |
| 复制按钮 | - |
| 新增按钮 | 1. 仅个别预设卡片可配置 2. 预设卡片1最多可配置共5个按钮 |
| 新增主按钮 | 1. 仅个别预设卡片可配置 2. 预设卡片2最多可配置共3个按钮 |
| 新增次按钮 | 1. 仅个别预设卡片可配置 2. 预设卡片2最多可配置共3个按钮 |
| 新增卡片 | 1. 卡片数量≥2时,可以实现轮播效果 2. 最多可配置共10张卡片 |
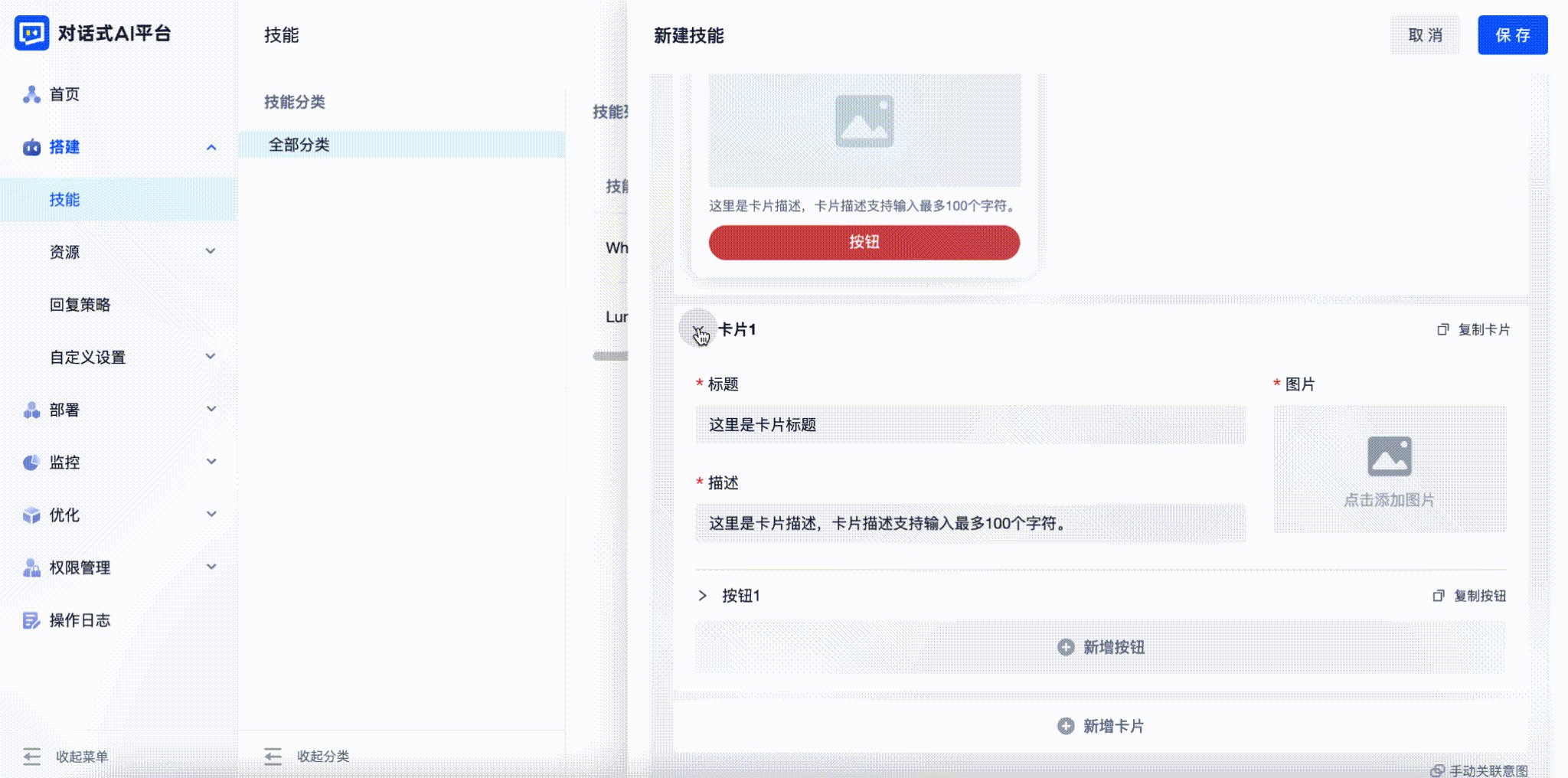
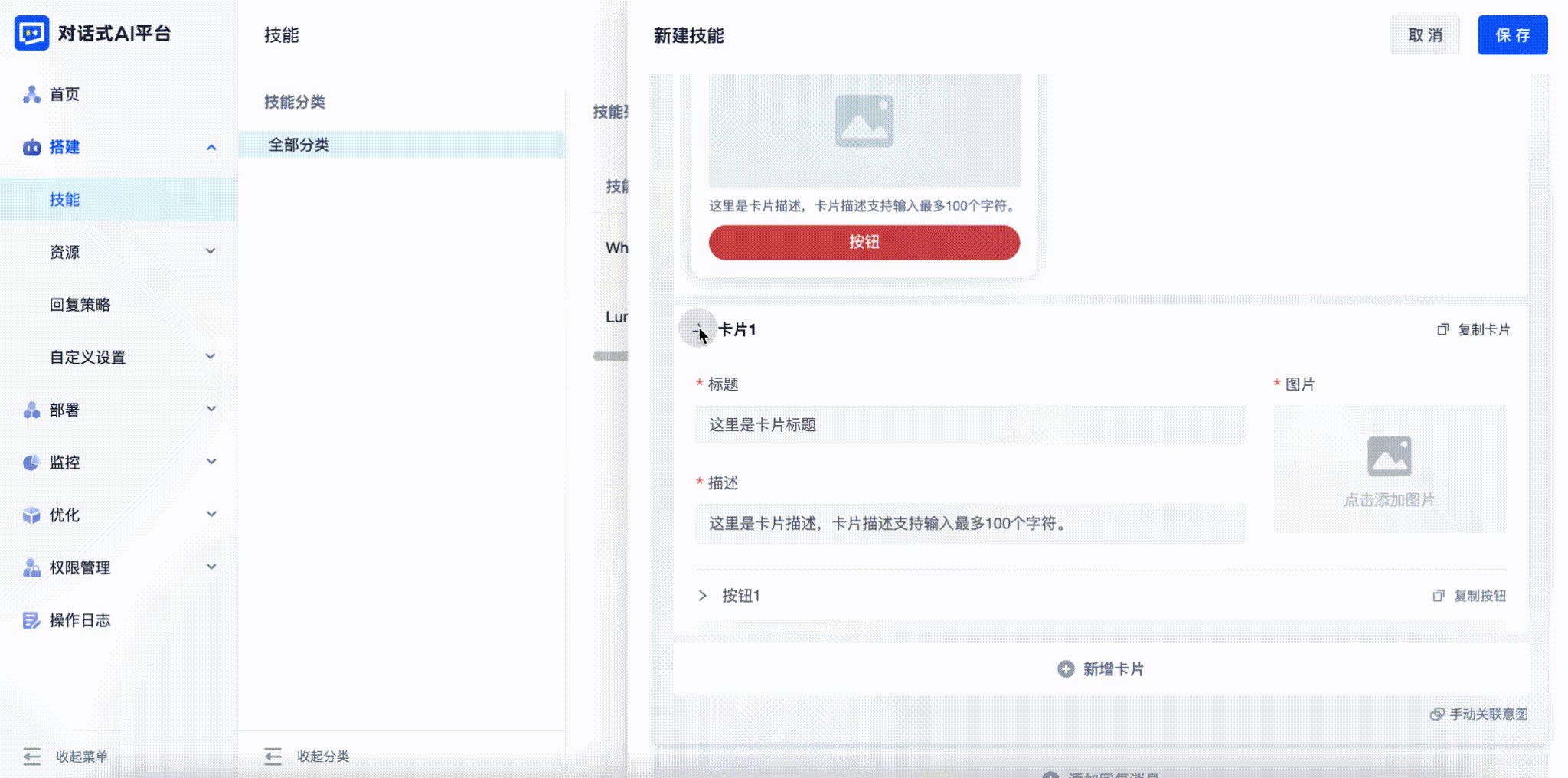
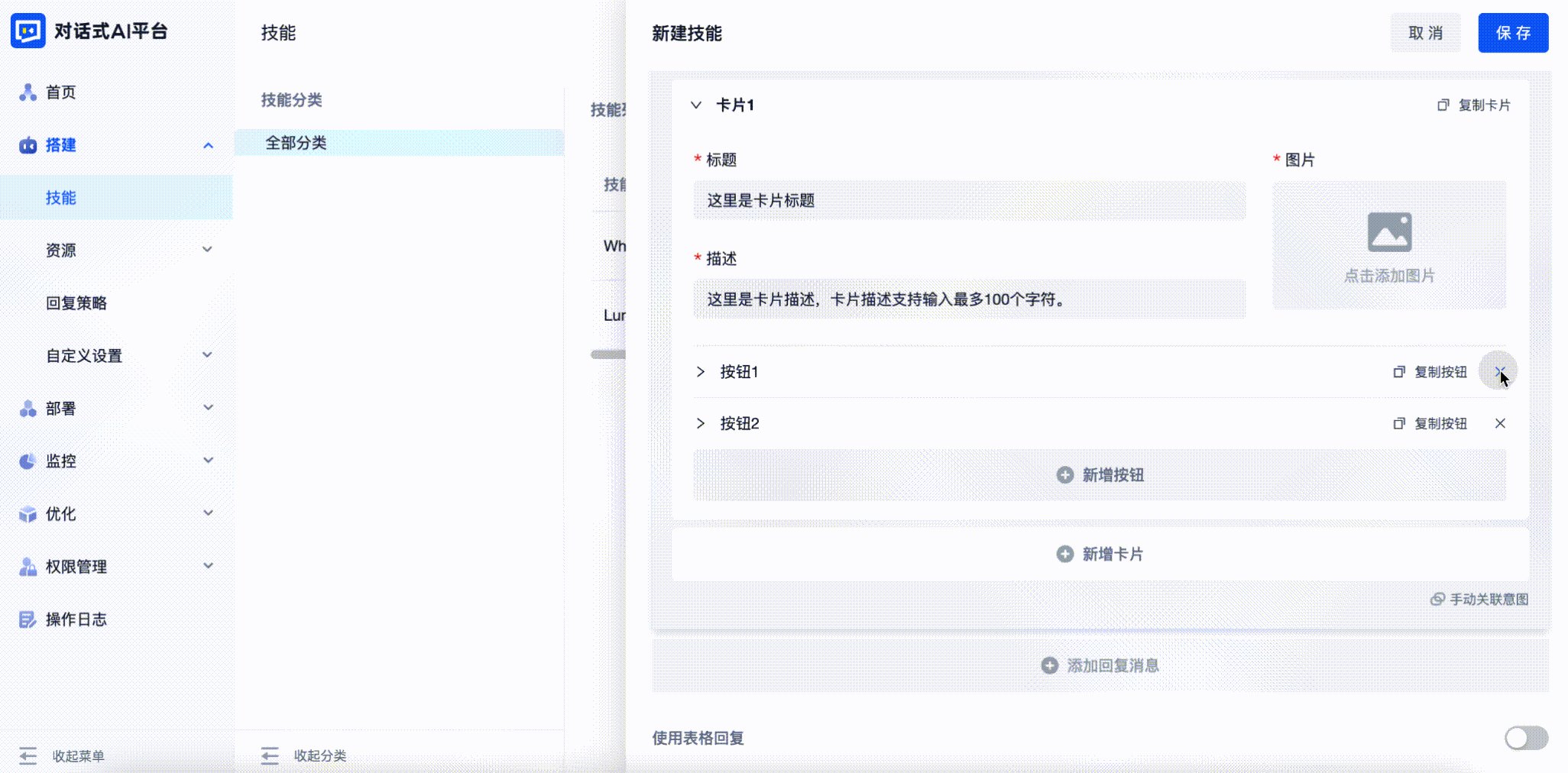
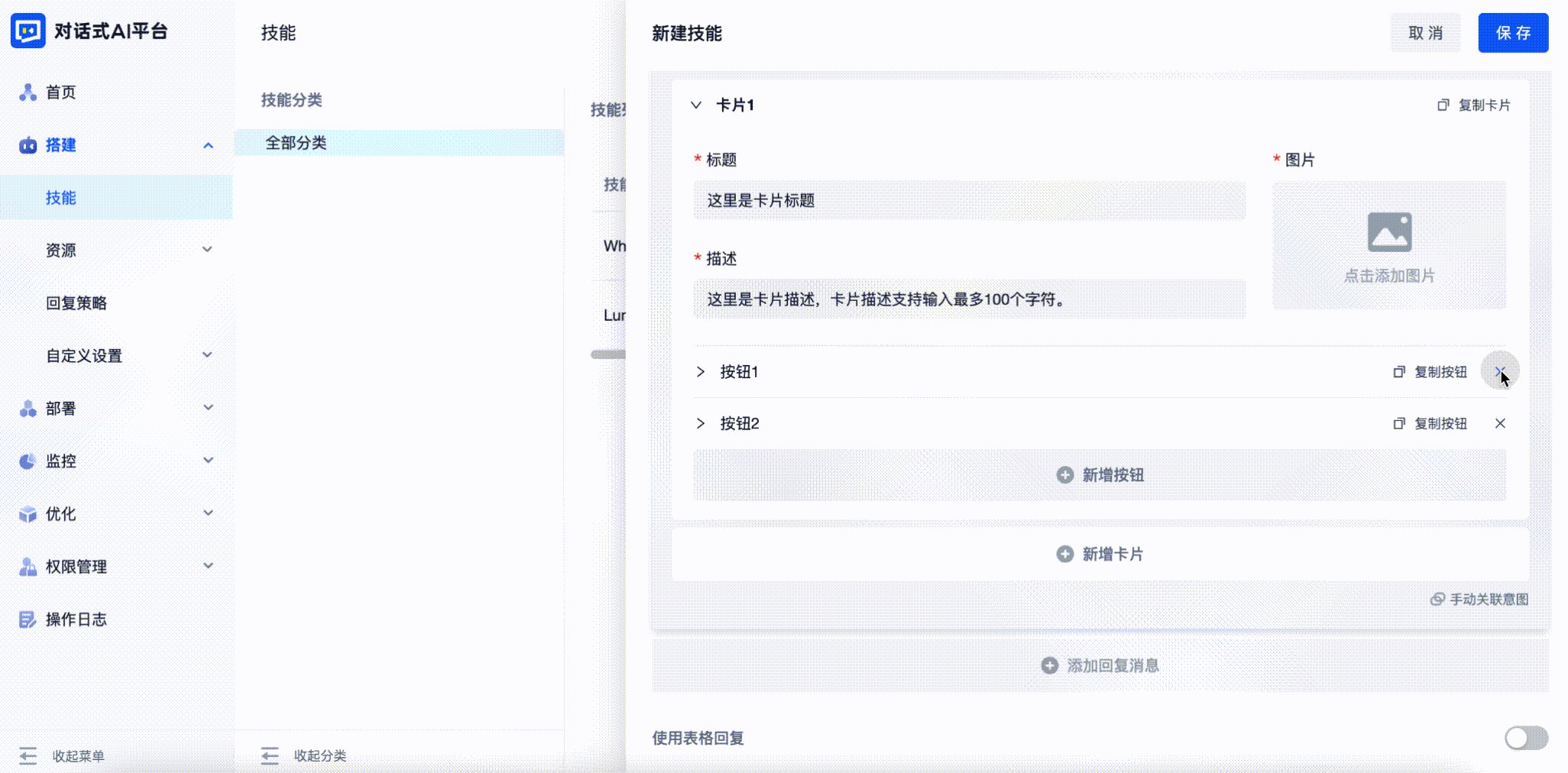
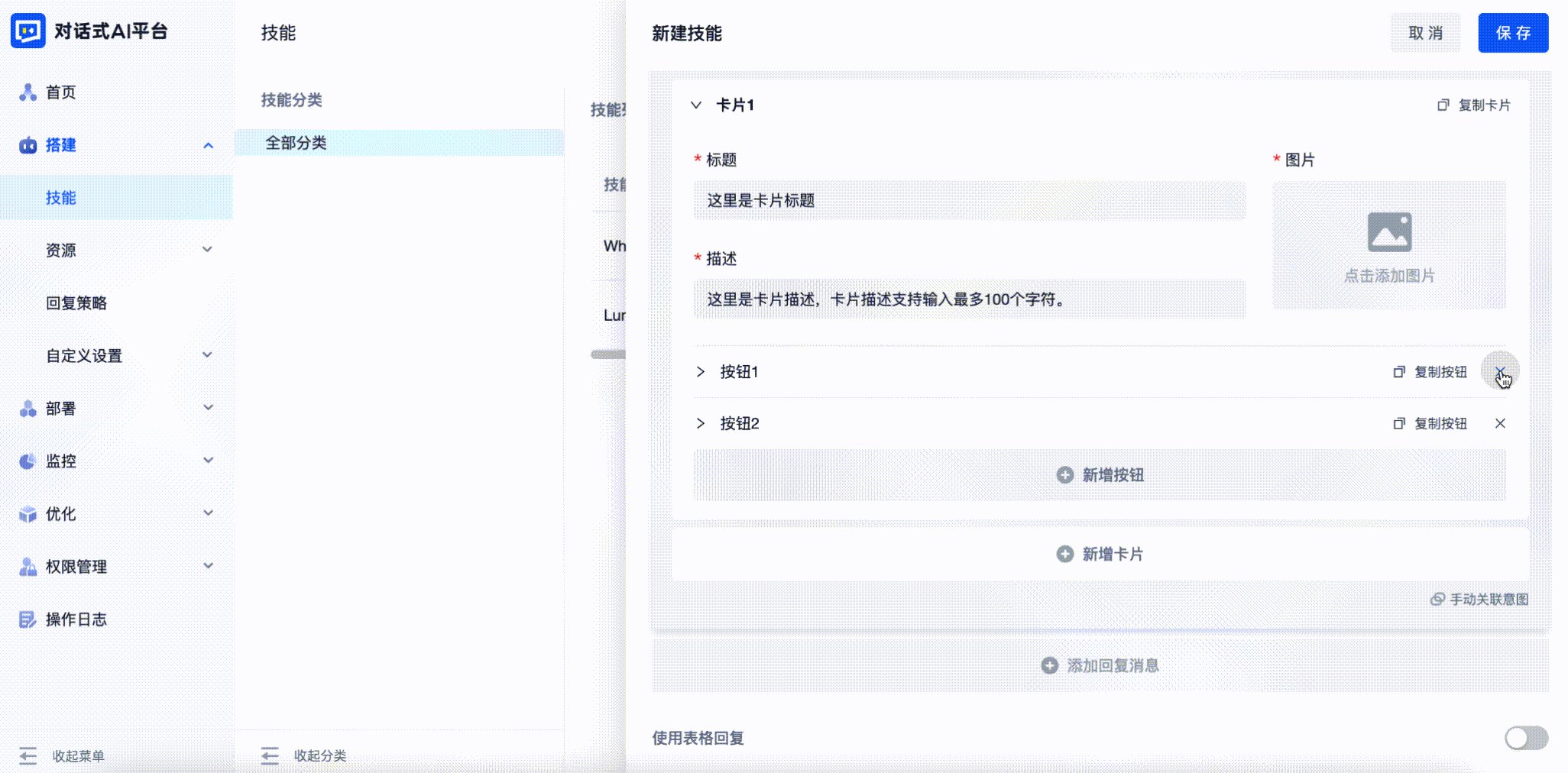
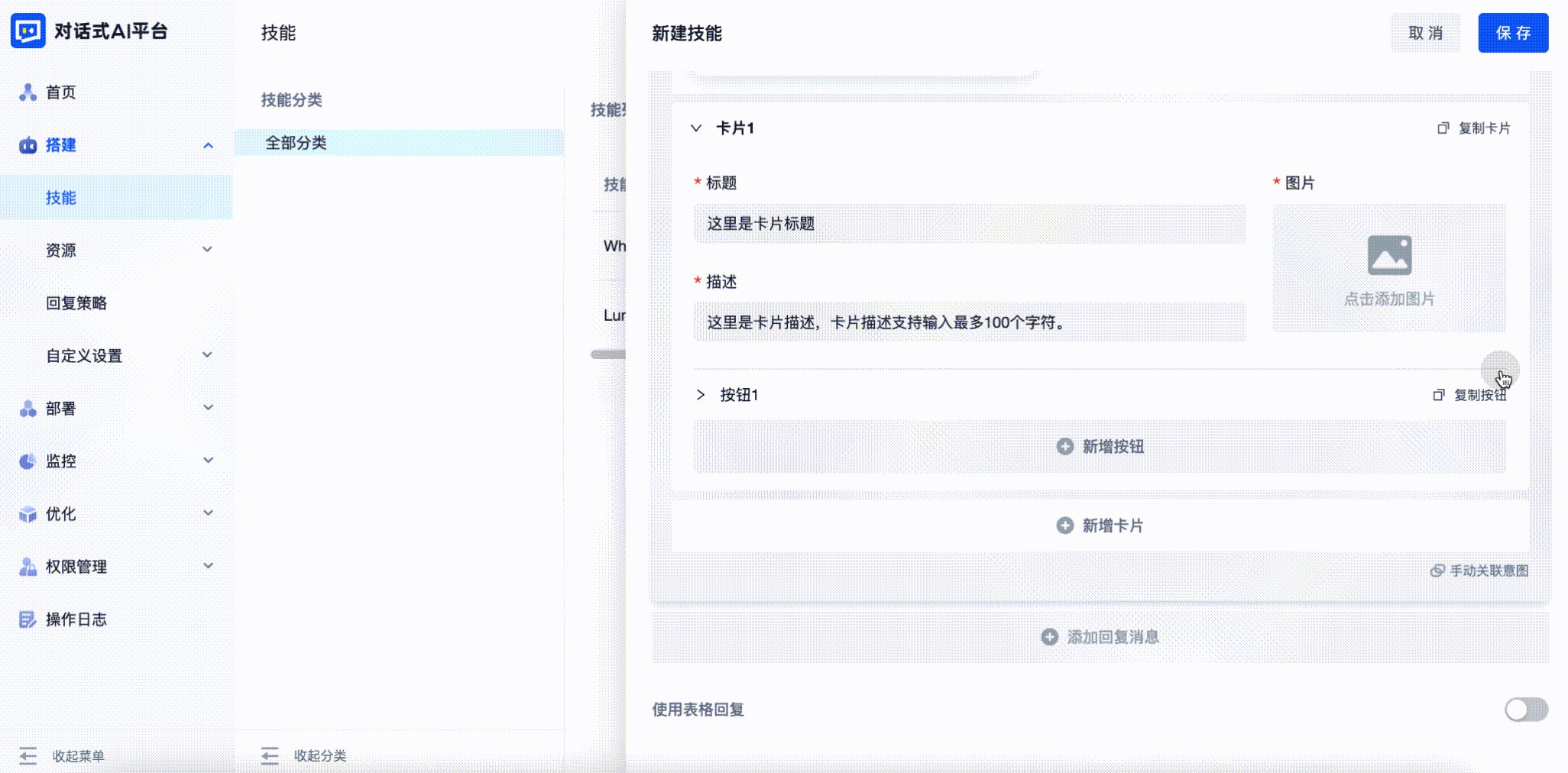
当答案中配置的卡片或按钮数量较多时,可以点击下图图标进行折叠。

点击“x”删除卡片或按钮。

- 卡片配置项说明:
| 配置项名称 | 补充说明 |
|---|---|
| 标题 | 至多输入24个字符 |
| 描述 | 至多输入100个字符 |
| 图片 | 支持.jpg,.jpeg,.png,.svg,.bmp格式 |
| 按钮文字 | 仅个别预设卡片可配置,至多输入24个字符 |
| 主按钮文字 | 仅个别预设卡片可配置,至多输入24个字符 |
| 次按钮文字 | 仅个别预设卡片可配置,至多输入24个字符 |
| 按钮颜色 | 仅个别预设卡片可配置 |
| 按钮文字颜色 | 仅个别预设卡片可配置 |
| 主按钮颜色 | 仅个别预设卡片可配置 |
| 主按钮文字颜色 | 仅个别预设卡片可配置 |
| 次按钮描边颜色 | 仅个别预设卡片可配置 |
| 次按钮文字颜色 | 仅个别预设卡片可配置 |
| 按钮类型 | 目前支持两种类型: 1. 发送消息:点击按钮,按钮文字将作为文本消息发送给机器人 2. 打开链接:点击按钮,将在新页面打开配置的链接 |
| 元数据 | 1. 元数据只能作用于一轮对话 2. 需要配置key和value |
通过自定义卡片配置答案
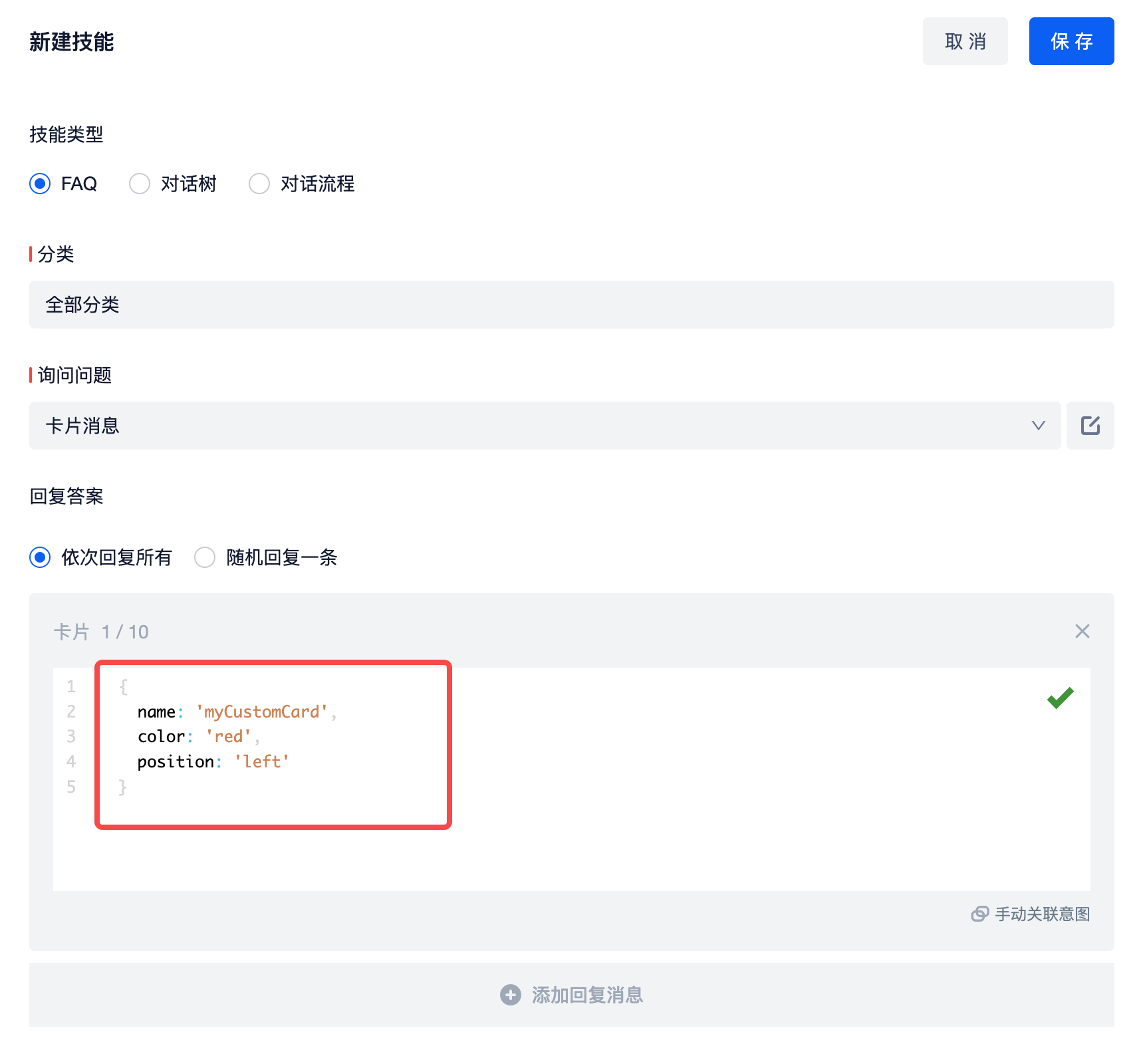
选择自定义卡片,将在答案配置区显示对应的JSON格式模版内容。训练师可以根据业务需求修改对应字段值,完成对卡片答案的配置。

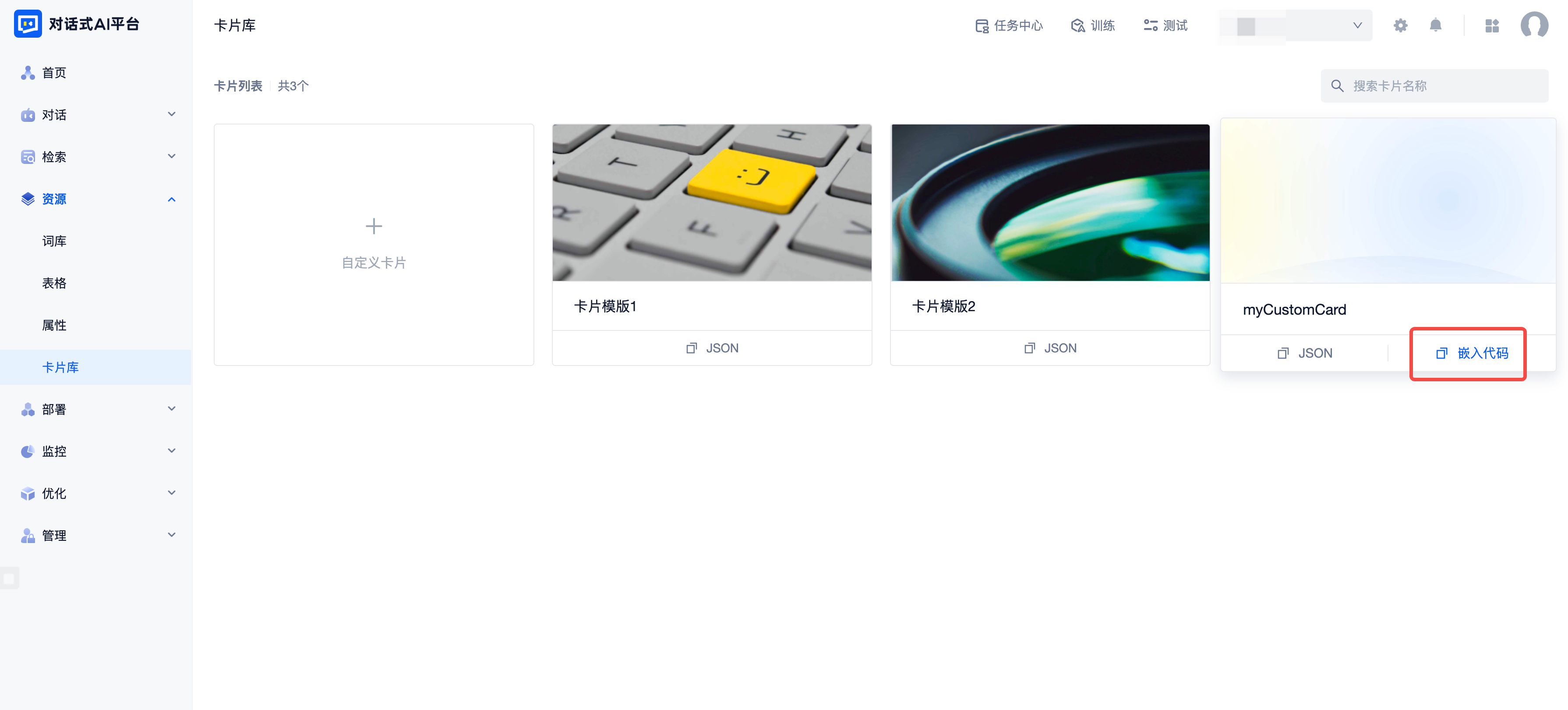
之后在卡片库复制对应自定义卡片的嵌入代码。

嵌入代码形式如:
<script type="module" src="myCustomCard/dist/index.js"></script>
<script type="module">
window.chatbotWedgit.model.on('LCMessagerInitialCompleted', () => {
window.chatbotWedgit.model.emit('LCM-registry-custom-message', {
validator: (templateJson) => {
/**
* 根据所配置的模板答案格式判断消息是否匹配到对应卡片,返回 true 则使用此卡片渲染消息答案,例如:
* if (templateJson.name === 'customCard') {
* return true
* }
*/
return false
},
component: window.myCustomCard,
})
})
</script>
在 validator 方法中根据答案配置区对应的JSON格式模版内容进行判断对应卡片组件,例如:
<script type="module" src="myCustomCard/dist/index.js"></script>
<script type="module">
window.chatbotWedgit.model.on('LCMessagerInitialCompleted', () => {
window.chatbotWedgit.model.emit('LCM-registry-custom-message', {
validator: (templateJson) => {
if (templateJson.name === 'myCustomCard') {
return true
}
return false
},
component: window.myCustomCard,
})
})
</script>
将编辑后的嵌入代码粘贴到已部署 Widget SDK 的页面中的部署代码下方进行注册即可,例如:
<html lang="en">
<head>
<title>Title</title>
</head>
<body>
<script>
// Widget SDK
</script>
<script type="module" src="myCustomCard/dist/index.js"></script>
<script type="module">
window.chatbotWedgit.model.on('LCMessagerInitialCompleted', () => {
window.chatbotWedgit.model.emit('LCM-registry-custom-message', {
validator: (templateJson) => {
if (templateJson.name === 'myCustomCard') {
return true
}
return false
},
component: window.myCustomCard,
})
})
</script>
</body>
</html>
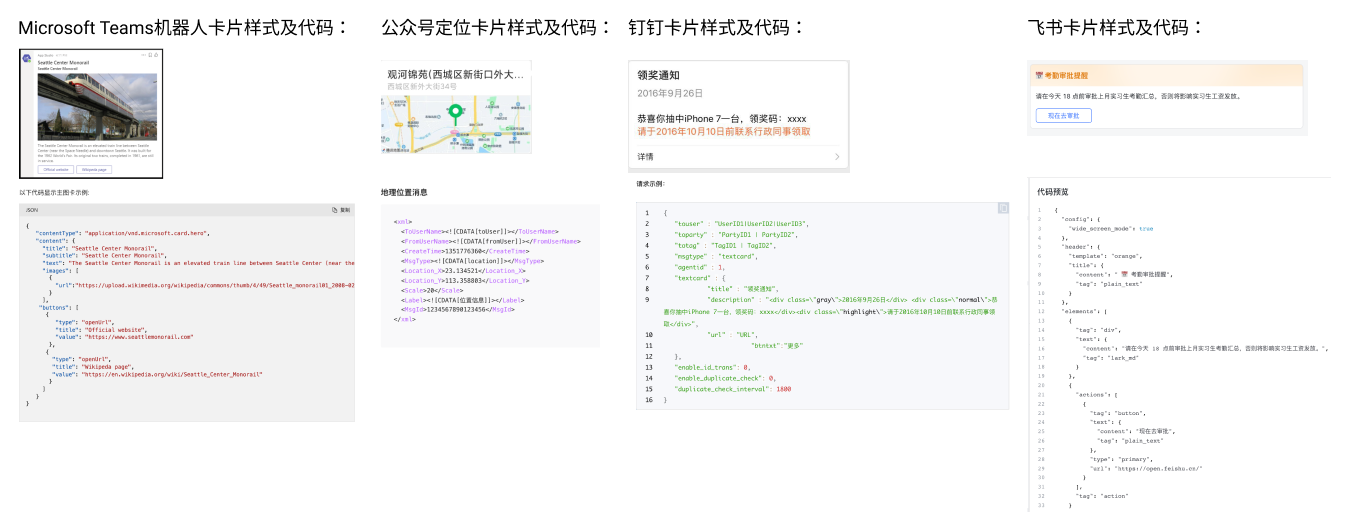
常见渠道提供的自定义消息索引
这里汇总了一些渠道提供的机器人自定义消息文档地址,可以根据具体业务需求去进行对接。