Widget开发者文档
Widget是一套让客户项目快速集成机器人对话功能的解决方案,它提供开箱即用的标准界面与功能,同时也提供定制界面样式和消息的开发方案,让客户快速落地定制需求。
项目特色
- 多端适配 —— PC端页面、手机H5等
- 主题定制 —— 自带多种主题,每种主题可通过修改样式变量实现快速调整
- 插件体系 —— 基于事件和响应开发功能,方便快速集成新功能与长期分块维护
- 国际化 —— 支持多种语言,可自定义替换
- 组件丰富 —— 提供多种功能强大的基础组件,助力定制化开发
快速上手
Widget提供开箱即用的标准界面与功能。
接下来我们会将Widget嵌入一个HTML页面中,让这个页面使用默认模板与平台机器人对话。
准备工作
在开始前,我们需要一个HTML文件来加载Widget,你可以选择一个已有的HTML文件或使用下方的空白HTML:
<!DOCTYPE html>
<html>
<head>
<title>LC Widget</title>
</head>
<body>
<!-- you can add JS file and script below-->
</body>
</html>
引入Widget
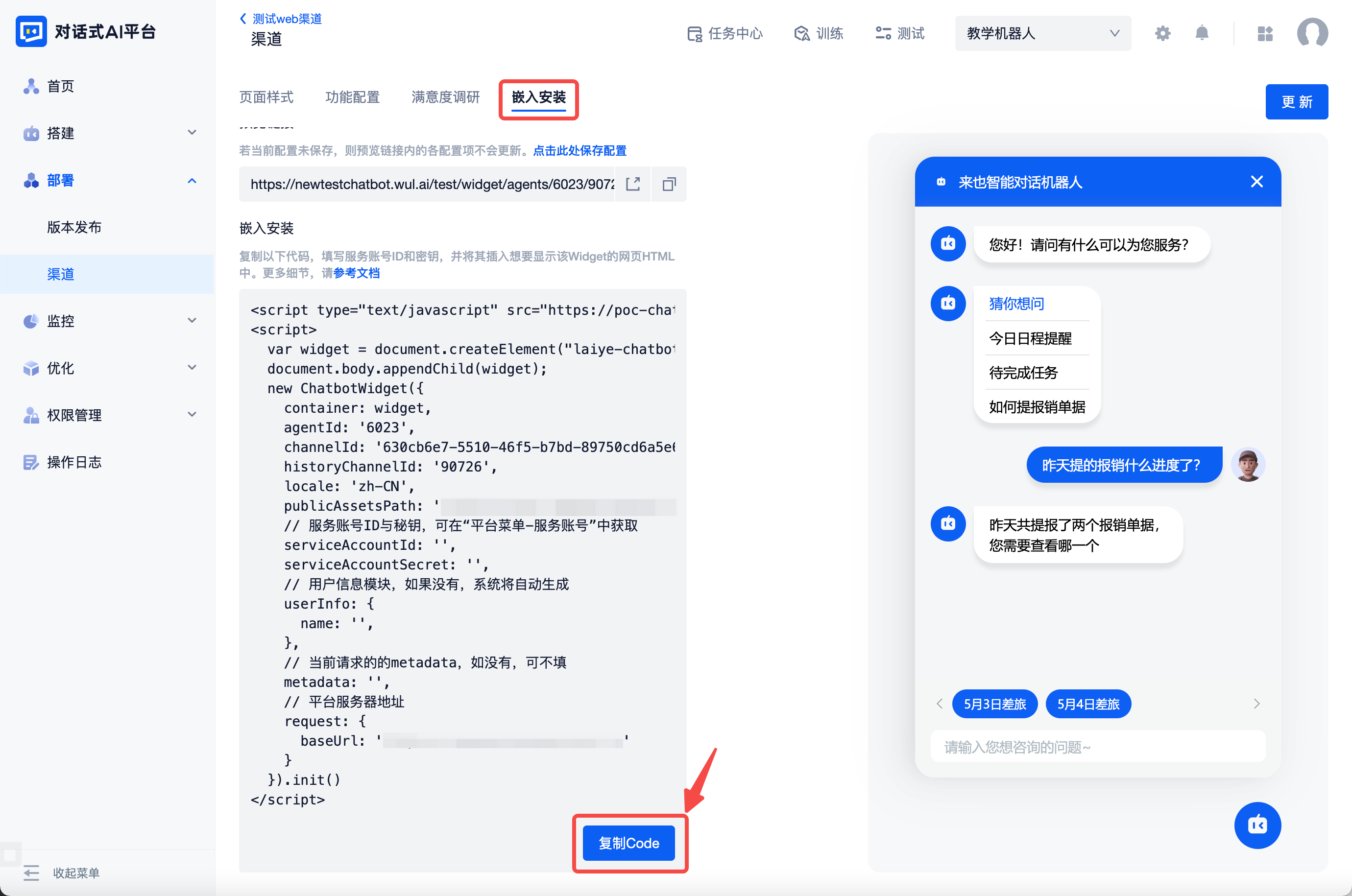
在Web Widget渠道配置页面进行自定义配置并更新
从配置页面一键复制嵌入安装代码:

在HTML中粘贴复制的嵌入安装代码:
<script type="text/javascript" src="https://{{YOUR_MINIO_HOST}}/chatbot/mid/testoss/chatbot-widgets/templates/template1/template1.umd.js"></script>
<script>
var widget = document.createElement("laiye-chatbot-widget");
document.body.appendChild(widget);
new ChatbotWidget({
container: widget,
agentId: '',
channelId: '',
historyChannelId: '',
locale: 'zh-CN',
publicAssetsPath: '',
// 服务账号ID与秘钥,可在“平台菜单-服务账号”中获取
serviceAccountId: '',
serviceAccountSecret: '',
// 用户信息模块,如果没有,系统将自动生成
userInfo: {
name: '',
},
// 当前请求的的metadata,如没有,可不填
metadata: '',
// 平台服务器地址
request: {
baseUrl: ''
}
}).init()
</script>
至此,我们已经成功将Widget嵌入到HTML中了,下面让我们测试下吧!
测试Widget
在浏览器中打开HTML,你就能看到如下界面:

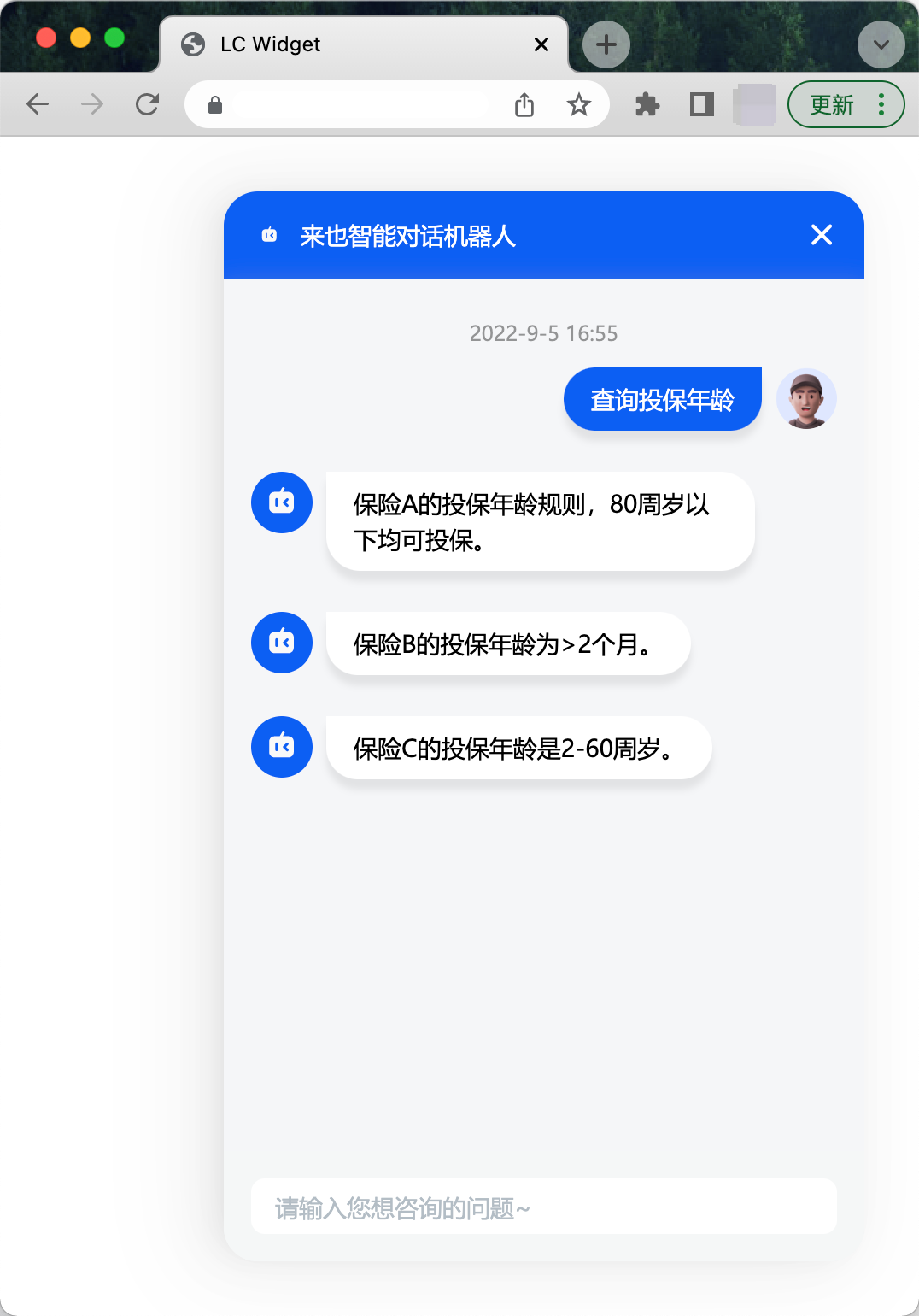
点击右下角的图标即可开启对话窗口:

常见场景与解决方案
更换对话接口请求地址
在初始化时可以指定请求地址:
<script>
// ...other code
new ChatbotWidget({
// ...other config
request: {
baseUrl: YOUR_CHATBOT_SERVER_URL
}
}).init()
</script>
更换用户的头像
<script>
// ...other code
var widgetInstance = new ChatbotWidget({/* config */})
if(widgetInstance && widgetInstance.model) {
// 用户头像
widgetInstance.model.userInfo.avatar = CUSTOM_USER_AVATAR; // [string] e.g: 'https://poc-chatbot-minio.laiye.com/chatbot/mid/testoss/userAvatar.png'
}
</script>
自定义i18n
i18n分为2部分——locale和locales:
- locale的值指定当前使用的是哪种语言,预置locale包括:
zh-CN(默认值)en-US
- locales则是所有语言下各个i18n key对应出的文本信息。locales包含的key可参考API文档中的Locales。
<script>
// ...other code
var widgetInstance = new ChatbotWidget({/* config */})
if(widgetInstance && widgetInstance.model) {
// 指定当前使用的是哪种语言,如"YOUR_LOCALE"
widgetInstance.model.locale = "YOUR_LOCALE"
// 所有语言下各个i18n key对应出的文本信息
widgetInstance.model.locales = {
...widgetInstance.model.locales,
// 在"YOUR_LOCALE"下使用自定义的i18n
"YOUR_LOCALE": {
Time: {
weekdays: 'Sunday_Monday_Tuesday_Wednesday_Thursday_Friday_Saturday'.split('_'),
formats: {
LT: 'YYYY-M-D HH:mm', // 00:32
lll: 'YYYY-M-D HH:mm', // 2019年2月22日 00:28
WT: 'YYYY-M-D HH:mm', // 星期一 00:32
YT: 'YYYY-M-D HH:mm', // 昨天 00:32
},
},
Composer: {
send: 'Send',
},
'testbot.relevant': 'You may want to know',
'input.placeholder': 'Write a message...',
'title': 'Widget'
}
}
}
</script>
上报埋点
<script>
// ...other code
var widgetInstance = new ChatbotWidget({/* config */})
if(widgetInstance && widgetInstance.model) {
widgetInstance.model.on('log', function(model, info) {
var {
eventName,
payload
} = info
// do something with log info
console.log('info', info)
})
}
</script>
为用户添加属性
Widget支持在对话中添加metadata,以便机器人进行个性化回复。
// ...other code
var widgetInstance = new ChatbotWidget({/* config */})
if(widgetInstance && widgetInstance.model) {
widgetInstance.model.setSessionData('LCMetadata', {
KEY_OF_YOUR_METADATA: "123"
})
}
如果想持久化用户属性,可参考元数据与属性。
note
如果收发消息时传的metadata和已有metadata有重名的现象,在本轮对话中机器人会用你传的metadata,而不是持久化存储的。
如两者都有属性"timezone",持久化的值是"+8",当轮对话的是"+0",则机器人会按"+0"处理。
常见问题/FAQ
没有接收到消息,接口报错
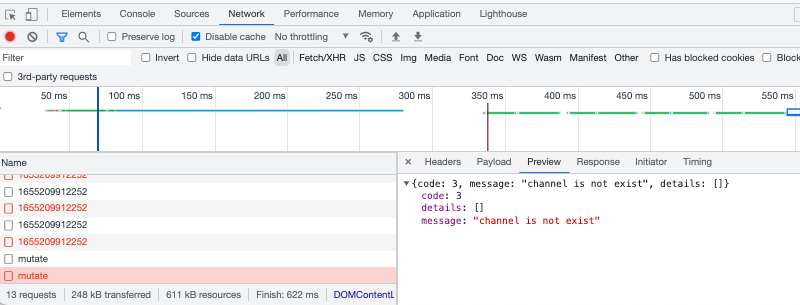
情况1: channel is not exist
 原因:channelId不存在。不同机器人拥有不同的渠道id,需要确认初始化时传入的channelId是否是当前机器人拥有的channelId。
解决方法:根据当前机器人的渠道信息更新正确的channelId。
原因:channelId不存在。不同机器人拥有不同的渠道id,需要确认初始化时传入的channelId是否是当前机器人拥有的channelId。
解决方法:根据当前机器人的渠道信息更新正确的channelId。
情况2:type mismatch, parameter: agent_id, error: strconv.ParseInt: \"102685x\": invalid syntax"
 原因:agentId解析错误,可能传入的agentId包含数字之外的字符。
解决方法:检查并更新agentId。
原因:agentId解析错误,可能传入的agentId包含数字之外的字符。
解决方法:检查并更新agentId。
情况3:CORS跨域问题
需要注意确认以下问题:
- 如果嵌入页面是HTTPS协议,需要确认Chatbot服务器是否同为HTTPS协议且协议可信;
- 如果嵌入页面请求Chatbot服务的网络链路中存在Nginx或其他中间服务器,则需要确认是否对CORS配置有修改(通常要联系相关的运维同学);
- 如果有其他原因,请联系定制项目开发者