Writing the Source Code
As mentioned earlier, the Laiye RPA process block can be written in visual view or a code view. Both have advantages and disadvantages. In the previous chapters, we used the visual view as an example. In this chapter, we will talk about how to use the source code to implement the functions that have been implemented previously.
Although Laiye RPA can be used entirely from visual view, once you master code view, the efficiency of creating robots will be greatly improved. We recommend readers with basic programming knowledge to learn it if possible.
Basic Rules
A process block is opened with Laiye RPA Creator, and the visual view appears by default. There is a switch on the left and right side of the visual view. Turn it to the "source code" side to open the code view.
After opening the code view, your first thoughts are probably that: 1) The neatly arranged boxes are no longer used to display commands; 2) The property/variable bar on the right disappears. Of course, we mentioned in the code view section that Laiye RPA's visual view and code view are merely two ways of presenting the same information and the user can change between them at anytime. So, how do these commands, attributes and variables behave in the code view?
The code-view of Laiye RPA follows the following rules:
• Use a source code file to represent a process block, and the default extension of the source code file is .task
• Use function calls to represent a command
• Use the parameters passed in when a function is called to represent the attributes of the command
• Use Dim statements to define variables
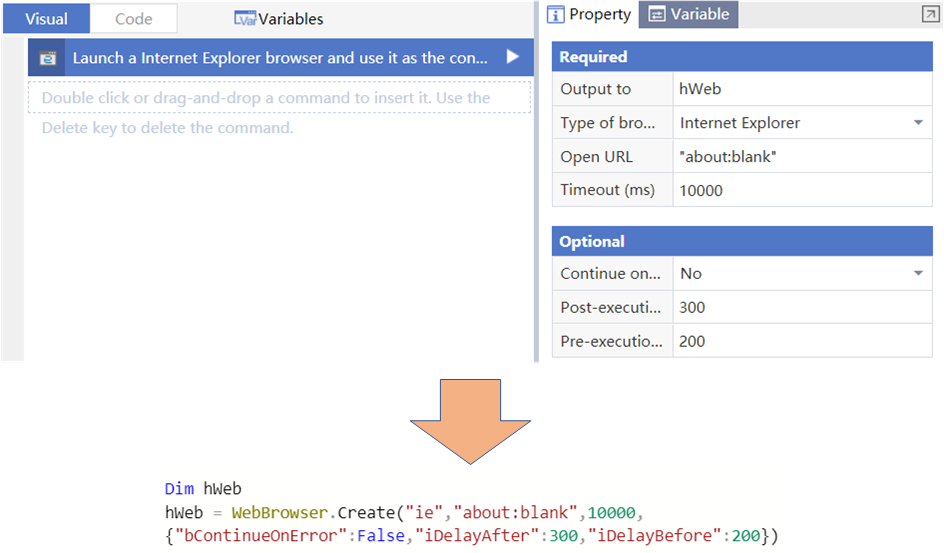
It is not difficult to see from the figure that the command of "Start IE browser" is actually a call to the function WebBrowser.Create in the code view; each property set when starting IE browser is a variable in the function call, such as "about:blank", etc.; the variables used in the command need to be defined in Dim language.

An example is shown above. In the visual view, we can simply drag and drop, insert a "Start IE Browser" command, and set its properties.In contrast, the code view display is indicated by the orange arrow.
Laiye RPA supports a very rich set of commands that are represented as functions in the source view. Therefore, Laiye RPA actually built a large function library on the basis of Laiye BotScript. Among them, some of the most commonly used functions do not have a namespace, such as the Delay function; other functions contain a namespace, such as the WebBrowser. In the previous example, the "create" function's namespace is WebBrowser. For namespace-free functions, most of them are implemented in one module through the multi-module mechanism in Laiye BotScript. Therefore, relevant modules need to be imported by the Import language before use, such as the WebBrowser.create function. Of course, there are several basic functions whose namespaces are automatically imported, so we do not need to import them again, including Math, Log, and Json.
In this article, we only list the main namespaces and their functions supported in the current version for readers' reference. Note that, as mentioned in [Previous][Language Reference], the names and keywords in the Laiye BotScript are case-insensitive, so each namespace listed in the following table can be written in all uppercase, all lowercase, or mixed case schemes.
| Namespace | Function overview |
|---|---|
| Mouse | Mouse simulation related functions |
| Keyboard | Keyboard simulation related functions |
| UiElement | Various operations on interface elements |
| Text | Various operations on text on interface elements |
| Image | In [No Target Command][No Target Command], various operations are performed through images |
| OCR | In [No Target Command][No Target Command], get the text by identifying the image content |
| WebBrowser | Various browser operations |
| Window | Various operations on windows in the Windows operating system |
| Excel | Various operations on Excel |
| Word | Operations on Word |
| File | Common file reading and writing and other related functions |
| INI | INI format file reading and writing and other related functions |
| Json | Conversion of the Json format string to and from the dictionary type in Laiye RPA |
| Sys | Operations related to operating system |
| HTTP | Access related functions of HTTP service |
| Log | Related functions for recording logs during process operation |
| Regex | Regular expression matching and search related functions |
| Math | Math related functions |
| Time | Time related functions |
| App | Various operations on the application |
| CSV | CSV format file reading and writing and other related functions |
| Operations on email | |
| Clipboard | Various operations on the clipboard |
| Dialog | Pops up various dialogs, which can be used for simple interaction with end users |
| Set | Collection related function |
For example, we are interested in the functions of Mouse. One way is to consult the documentation to see what functions are under this namespace and what parameters each function has. In addition, there is another faster method, which is described below:
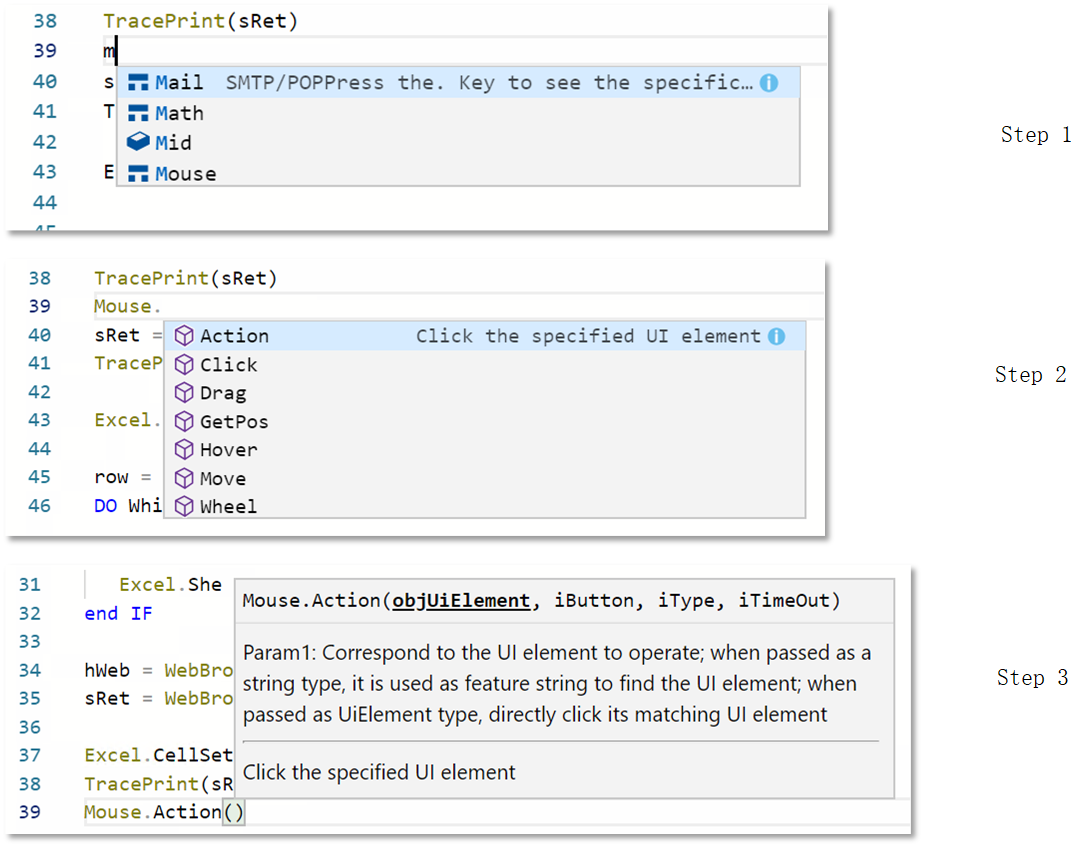
In the code view of Laiye RPA Creator, find a blank line and type Mouse
Type '.' for all the functions in the Mouse namespace to be listed automatically
Continue to press the up and down arrows to select, and each selected function will display a brief description of its function, and then press Enter to confirm the function to be used
Type a left parenthesis (at this time, the parameters of this function will be automatically listed, and the description of the first parameter is displayed
After that, each time you enter a parameter, after the parameter is separated by a comma, it will automatically switch to the description of the subsequent parameter
The above process is roughly as shown in the figure below:

Target Command
We have learned how to use the visual view in the previous tutorial: insert a click target under the "mouse" category, and select the Windows start menu button as the target.
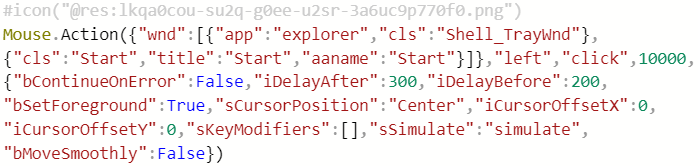
After inserting the command in the visual view, switch to the source view to see how the command appears in the source view (in order to make it easier to see, the statement is wrapped here, but it does not affect the code):

It looks so complicated! But do not be afraid; let's simplify:
The first line, starting with the # symbol, can simply be regarded as a special comment, which has no effect on the operation of the process and can be omitted. In fact, it is displayed in light gray in Laiye RPA Creator.
The end of the first line is actually a function call to the function Mouse.Action, which takes five arguments. In practice, however, only the first argument is required, and subsequent arguments can be omitted. We may wish to remove all the content that can be omitted and just leave out the following:

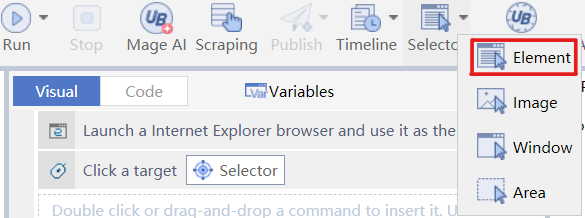
It is not difficult to see that the function has only one parameter left. This parameter is a dictionary type and represents the target to be clicked. Of course, even with this simplification, the contents of this dictionary type are difficult to write by hand. What to do? Please note that at the top of the source view, there are four buttons "Element", "Image", "Window" and "Area", and corresponding hotkeys Alt+1, Alt+2, Alt+3, Alt +4 (as shown below). Since we need to use an interface element as the target of the command, here, click the "Element" button.

After clicking, Laiye RPA Creator interface disappears temporarily, and a "target selector" appears, which is a translucent mask with red border and blue background. The usage of this "target selector" is exactly the same as the method of selecting a target in the visual view, just move the mouse to the target, and when the mask is just covering the target, click the left mouse button. If you are not familiar with the operation of the "target selector", please review the relevant content of the previous tutorial.

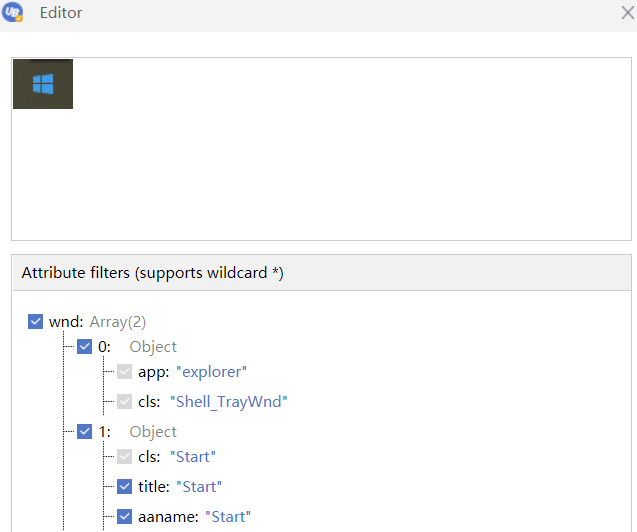
After selecting the target, the "Target Editor" dialog box of Laiye RPA Creator will pop up, as shown in the figure below. We have previously learned how to use the target editor to modify the characteristics of the target to avoid "misselection" or "missing selection" of the target. The usage here is still the same as before, with only a slight difference: the button in the lower right corner becomes "Copy to Clipboard". This reassembles the target's various features into a dictionary type value, and copies this value to the operating system's clipboard in the form of text. After that, you only need to go back to the code view and paste this text from the clipboard into the Mouse. Action as a parameter to complete the writing of this command.
Paste this text into Notepad and you will see that it is the value of the dictionary type describing the target:
{"wnd":[{"app": "explorer", "cls": "Shell_TrayWnd"},{"cls": "Start", "title": "start"}]}
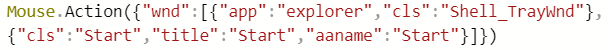
Write a Mouse.Action() function call in Laiye RPA, and paste the above content into the parentheses to complete this command:
Mouse.Action({"wnd":[{"app":"explorer","cls":"Shell_TrayWnd"},{"cls":"Start", "title":"start"}]})
Write a Mouse.Action() function call in Laiye RPA, and paste the above content into the parentheses to complete this command:
Dim StartButton = {"wnd":[{"app": "explorer", "cls": "Shell_TrayWnd"},{"cls": "Start", "title": "start"}]}
Mouse.Action(StartButton)
UiElement. ScreenShot (StartButton, "C:\\temp\\1.png")
Next, let's see how we can save the image of the start menu button in an image file. This can be done by using the UiElement.ScreenShot function. This function has two mandatory parameters. The first parameter is still to specify the interface element as the target, and the second parameter is the path of the image file to be saved. In other words, the first parameter is exactly the same as the previous Mouse.Action parameter. Just paste what you just copied to the clipboard right here; the second parameter can write a file path, such as "C:\ \temp\1.png". There are two noteworthy details here:
• Because you need to write files, please note that you need to write to a path with permissions. For example, Laiye RPA is not started with an administrator account by default, so paths such as "C:\" do not have permissions to write, but "C:\temp" does.
• We used a string to represent the file path. According to the Laiye RPA rule in the previous chapter, an escape character \ is used to represent a backslash \ in the string, so the path needs to be written as "C:\temp\1 .png" format.
Save and run, and you can see the image of the start menu button is saved as a file.
Looking back at this source code, it is not difficult to find that the "Start Menu Button" target has been reused twice, which is not appropriate. Let's reshape it a little bit and make it look like this:
Dim StartButton = {"wnd":[{"app": "explorer", "cls": "Shell_TrayWnd"},{"cls": "Start", "title": "start"}]}
Mouse.Action(StartButton)
UiElement. ScreenShot (StartButton, "C:\\temp\\1.png")
This looks much clearer.