UI分析器
应用程序界面上的元素通常有嵌套的组合关系,比如遇到复杂的情况,模拟点击一个界面元素时,却发现没有效果,这个时候就需要用到 UI分析器 来分析当前元素的特征和层级,往往发现一个事实:自己的眼睛看到的界面元素,居然不是实际有效的元素。
使用“UI分析器”,可以方便地查询界面元素及其特征,还能轻松地定位到父元素、子元素或兄弟元素。
UI分析器是一个独立的应用程序,在流程创造者中,有好几处入口都可以用来启动或关联它。这些入口包括:
成功登录进入到首页后,点击左侧的“工具”栏目,在“应用程序”中可以找到“UI分析器”的“打开”按钮。
此入口打开的UI分析器,目标元素特征支持“复制已选界面特征”。
在编写任意一个流程时,在工具栏上,可以找到“UI分析器”的按钮。
通过工具栏打开的 UI分析器,支持将选中的界面元素直接保存到 界面库 中。
在编辑任何一个界面元素的属性时,可以找到“从UI分析器中打开”的按钮。

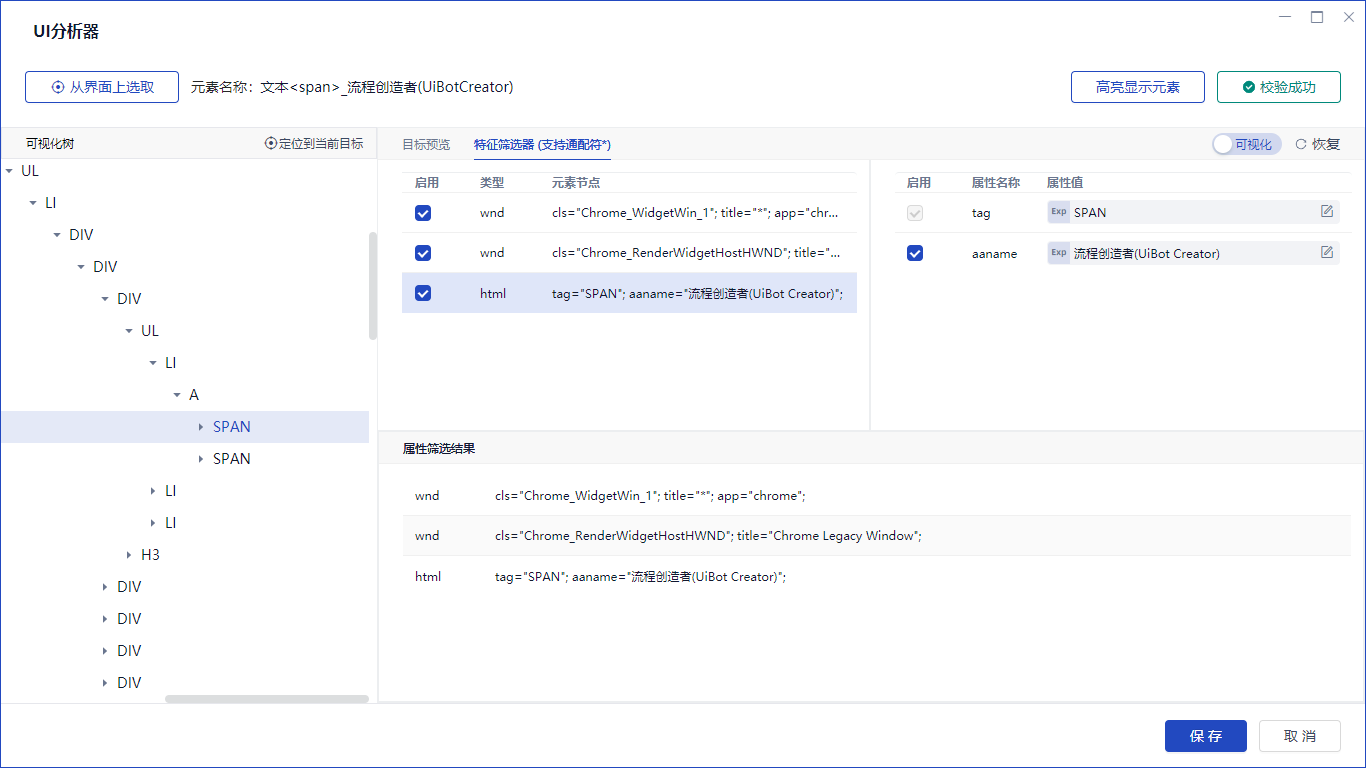
在UI分析器中,左侧区域是一个树形结构,称为“可视化树”,树中的每个节点代表了一个界面元素,各个节点在树中的父子关系,就代表了它们在界面上的父子关系。可以通过点击节点左边的小三角形展开下面的子节点。
在UI分析器中通常可以进行以下操作:
- 在可视化树中,查看节点之间的父子、兄弟关系。
- 右键单击可视化树中的某个节点,并选择“设置为目标元素”,使这个界面元素的属性显示在右侧区域中。
- 修改界面元素的属性之后,使用“校验目标”的功能,验证您的修改是否仍然能找到界面元素。
- 通过“高亮”的功能,显示界面元素的位置。
- 如果当前已经打开了某个流程,则可以使用“保存到界面库”的功能,将右侧区域里面的界面元素特征保存到该流程的界面库中。
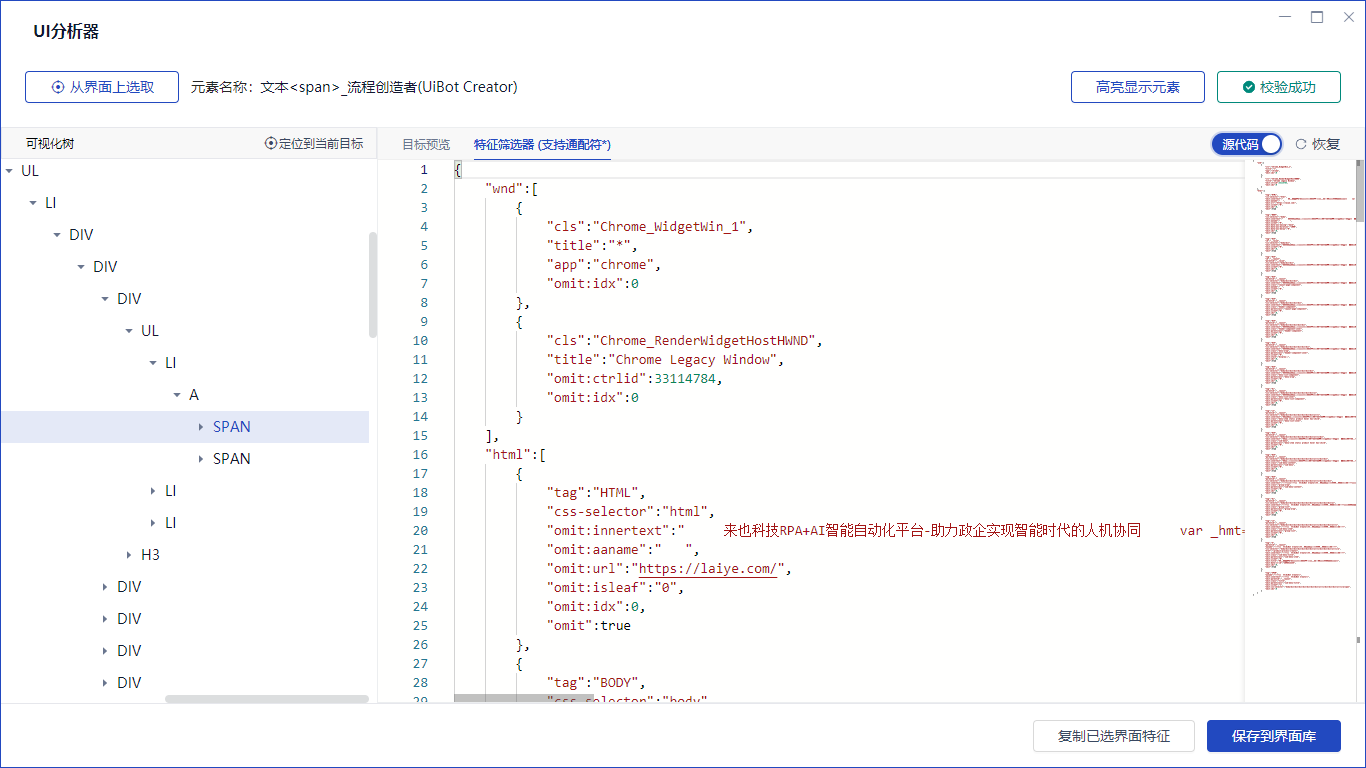
当然也支持直接去选取一个界面元素,在顶部左侧点击按钮“从界面上选取”即可,选取结束后,会自动进行校验。
元素特征支持切换到源代码视图,并可查看到所有特征的属性。